使用
$ brew install ffmpeg
安装ffmpeg默认是不支持x265的
使用
$ brew reinstall ffmpeg --with-x265
重新安装即可。
一般直接的H265数据流(比如从摄像头抓取的H265裸数据流保存的文件),是没办法在MacOS上直接播放的,必须进行转码。简单的转码命令如下:
$ ffmpeg -i input.h265 -c:v libx265 output.mp4
使用
$ brew install ffmpeg
安装ffmpeg默认是不支持x265的
使用
$ brew reinstall ffmpeg --with-x265
重新安装即可。
一般直接的H265数据流(比如从摄像头抓取的H265裸数据流保存的文件),是没办法在MacOS上直接播放的,必须进行转码。简单的转码命令如下:
$ ffmpeg -i input.h265 -c:v libx265 output.mp4
这篇指南将要向你介绍使用 Google Chrome 内建的开发者工具来调试扩展程序。
This tutorial introduces you to using Google Chrome's built-in Developer Tools to interactively debug an extension.
To follow this tutorial, you need the Hello World extension that was featured inGetting Started. In this section, you'll load the extension and take a look at its information in the Extensions page.
As long as your browser is in Developer mode, it's easy to inspect popups.
 The popup remains open as long as the Developer Tools window does.
The popup remains open as long as the Developer Tools window does.In this section, you'll follow the execution of the popup page as it adds images to itself.

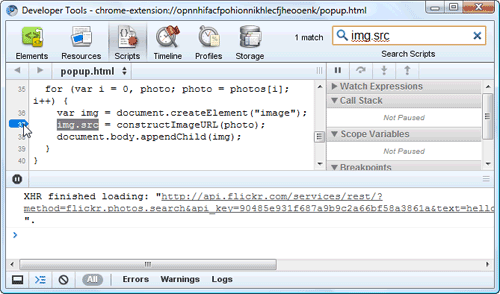
> location.reload(true)
The popup page goes blank as it begins to reload, and its execution stops at line 37.
i is 0, and photos is a node list that contains at least a few elements. (In fact, it contains 20 elements at indexes 0 through 19, each one representing a photo.)
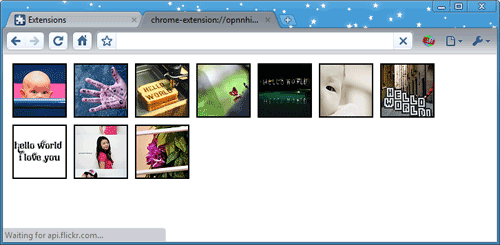
i increments and another icon appears in the popup page. For example, when i is 10, the popup page looks something like this:
This tutorial demonstrated some techniques you can use to debug your extensions:
Now that you've been introduced to debugging, here are suggestions for what to do next:
console.log() and console.error() in your extension's JavaScript code. Example: console.log("Hello, world!")For more ideas, see the Now what? section of Getting Started.
Content available under the CC-By 3.0 license
现在的项目,如果需要用到计算加速,Nvidia的CUDA往往是首选。那么如何在CMake中编译写好的CUDA源代码,可以参考如下。
首先使用FIND_PACKAGE找到已经安装的CUDA,此时需要配置的环境变量等,应该已经自动配置完成了
SET(CUDA_VERSION 8.0)
FIND_PACKAGE(CUDA ${CUDA_VERSION} REQUIRED)
STRING (TOLOWER ${CMAKE_SYSTEM_NAME} LOWER_SYSTEM_NAME)
SET(CUDA_TARGET_INCLUDE ${CUDA_TOOLKIT_ROOT_DIR}-${CUDA_VERSION}/targets/${CMAKE_HOST_SYSTEM_PROCESSOR}-${LOWER_SYSTEM_NAME}/include)
接下来,使用CUDA_ADD_LIBRARY取代原来的ADD_LIBRARY,如下:
CUDA_ADD_LIBRARY(mylib SHARED
file1.cpp
file2.cu
file3.cpp
OPTIONS -arch sm_20
)
TARGET_LINK_LIBRARIES(mylib ${CUDA_LIBRARIES})
如果是可执行程序,请使用CUDA_ADD_EXECUTABLE取代ADD_EXECUTABLE。