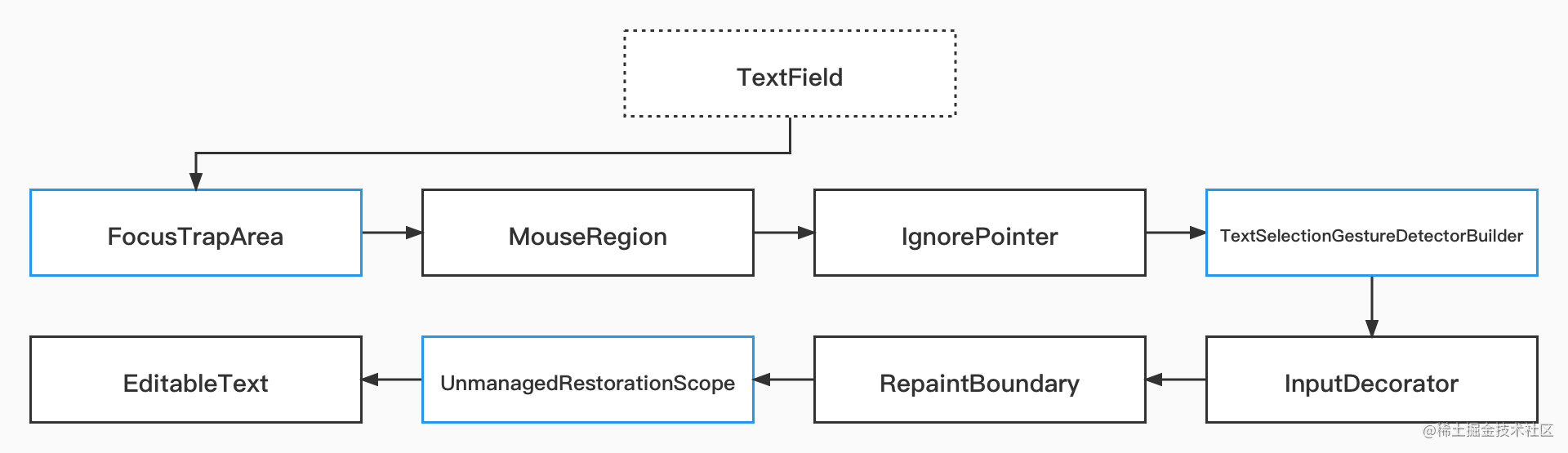
在 Flutter 里 TextField 是一个比较复杂的控件,而在整个 TextField 里嵌套了许多不同实现的控件,它们组成了我们常用的输入框效果,如下图所示是关于 TextField 的主要构成部分,也是本篇主要讲解的内容。
分类: Flutter 富文本
Flutter 富文本
Flutter如何将文本与图片混合编辑?(功能扩展篇)
前言
一个优秀的富文本,应该包含优秀的排版算法、丰富的功能和渲染的高性能。在上一篇中,我们实现了可扩展的、基础的富文本编辑器。那么在本文中,让我们对富文本进行更多功能的扩展。
注:
— 为了在阅读本文时有更好的体验,请先阅读本专栏第一篇,前文涉及到的知识点,本文不再赘述。(摸鱼的朋友请忽略)
— 完整代码太多, 文章只分析核心代码,需要源码请到 代码仓库
文本与图片混排
在有关富文本的业务需求中,或其他文章渲染中,图文混排的功能是十分重要的。在Flutter中,为了解决这个图文混排的问题,有一个很方便的组件:WidgetSpan。而在本专栏的第一篇的文本基础知识中,已经分析了TextSpan在文本渲染过程中的作用。那么WidgetSpan是如何被渲染的呢,Flutter又是如何将TextSpan与WidgetSpan混合渲染在一起的呢?
—— 效果图完整代码在仓库demo/image_text
Flutter从0到1实现高性能、多功能的富文本编辑器(基础实战篇)
前言
在上一章中,我们分析了一个富文本编辑器需要有哪些模块组成。在本文中,让我们从零开始,去实现自定义的富文本编辑器。
注:本文篇幅较长,从失败的方案开始分析再到成功实现自定义富文本编辑器,真正的从0到1。建议收藏!
— 完整代码太多, 文章只分析核心代码,需要源码请到 代码仓库,也可在本站下载代码拷贝。
错误示范
遭一蹶者得一便,经一事者长一智。——宋·无名氏《五代汉史平话·汉史》
在刚开始实现富文本时,为了更快速的实现富文本的功能,我利用了TextField这个组件,但写着写着发现TextField有着很大的局限性。不过错误示范也给我带来了一些启发,那么现在就让我和大家一起去探索富文本编辑器的世界吧。
Flutter从0到1实现高性能、多功能的富文本编辑器(模块分析篇)
前言:
经过前面两篇文章的基础知识铺垫,我们终于要进入到专栏的核心内容 — 富文本。富文本编辑器可以说是APP中最复杂,但使用场景又极广的组件之一。例如各大笔记APP的核心功能、闲鱼的商品发布功能、还有掘金APP的发布文章&发布沸点功能等,可以说是富文本编辑器让用户能以更简单更便携的方式记录内容。不过Flutter只有最基础的文本编辑组件TextField,在遇到复杂场景时就比较吃力了,例如图片的添加,有序段落.....本文通过分析市场上的各大富文本编辑器的功能和Flutter优秀的富文本插件,从而来自定义自己的富文本编辑器,与大家一起探索文本的世界...
注:Flutter目前已经有许多优秀的开源富文本编辑器,例如:flutter_quill。为了更好的实现属于自己的`富文本编辑器,我们必须要先了解&学习这些优秀的开源项目。
Flutter — 文本为什么可以被编辑?如何自定义编辑的行为?
前言:
在上一篇文章中,我们讲解了Flutter文本的组成部分和Flutter 文本渲染到屏幕上的逻辑。文本的输出我们已经分析完成了,那么文本的输入又是怎么样的呢?在Flutter中,我们知道文本的输入可以通过TextField等组件将文字输入到App中,但是它背后的原理是什么呢,为什么可以编辑文本呢?在这一篇文章中,就让我们从Flutter的可编辑文本的实现原理,再到自定义可编辑的文本...希望能对你认识Flutter的文本编辑有所帮助。
注:本文的涉及较多文本编辑的核心逻辑,和大量的功能实践,建议收藏!
Flutter中那些你需要知道的文本知识!
前言
文字是记录语言的书写符号系统,是形、音、义的统一体,是人类最重要的辅助性 交际工具。作为一个Flutter开发者,我们都知道可以通过Text()这个文本组件将文字显示出来。但是这其中的Flutter的字体是怎么组成的?Flutter文本是怎么构建的?Render Tree是怎样绘制文本的.....作为本专栏(整个专栏都在与文本打交道)的第一篇文章,让我们从这些原理细节讲起。希望能对你认识Flutter的文本渲染有所帮助。
注:本文的目的在于让大家了解Flutter中的基本文本知识,快速的带大家了解渲染流程,但并未很深入的分析Flutter文本渲染的原理。