讲座主题:Dart AOT 二进制文件的完整性检查:运行时的签名验证与篡改检测
尊敬的各位开发者,安全专家,大家好。
今天,我们将深入探讨一个在现代软件开发中日益关键且复杂的话题:如何确保 Dart AOT (Ahead-Of-Time) 编译生成的原生二进制文件在运行时未被篡改,以及如何通过数字签名进行有效验证。随着 Dart 在桌面、移动和嵌入式设备领域的普及,其 AOT 编译能力使其能够生成高性能的原生代码。然而,原生代码的便利性也带来了新的安全挑战——这些二进制文件更容易成为攻击者篡改的目标,无论是为了注入恶意代码、绕过授权机制,还是窃取知识产权。
作为一名编程专家,我的目标是为大家提供一个全面、深入且实用的视角,来理解、设计并实现一套针对 Dart AOT 二进制文件的运行时完整性检查机制。我们将从密码学基础出发,逐步构建一套可行的签名与验证架构,并探讨其中的技术细节、挑战与权衡。
第一部分:理解 Dart AOT 与运行时安全威胁
1.1 Dart AOT 二进制文件的特性与安全模型
Dart AOT 编译将 Dart 源代码直接转换为机器码,生成独立的可执行文件(例如在 Linux 上是 ELF 文件,Windows 上是 PE 文件,macOS 上是 Mach-O 文件)。这与传统的解释型语言或即时编译 (JIT) 语言(如 Java 的 JVM 或 Python 解释器)有显著不同。AOT 编译的优势在于启动速度快、运行性能高、内存占用低,且不依赖运行时环境(如 JVM 或 Node.js)。
然而,这种原生特性也意味着:
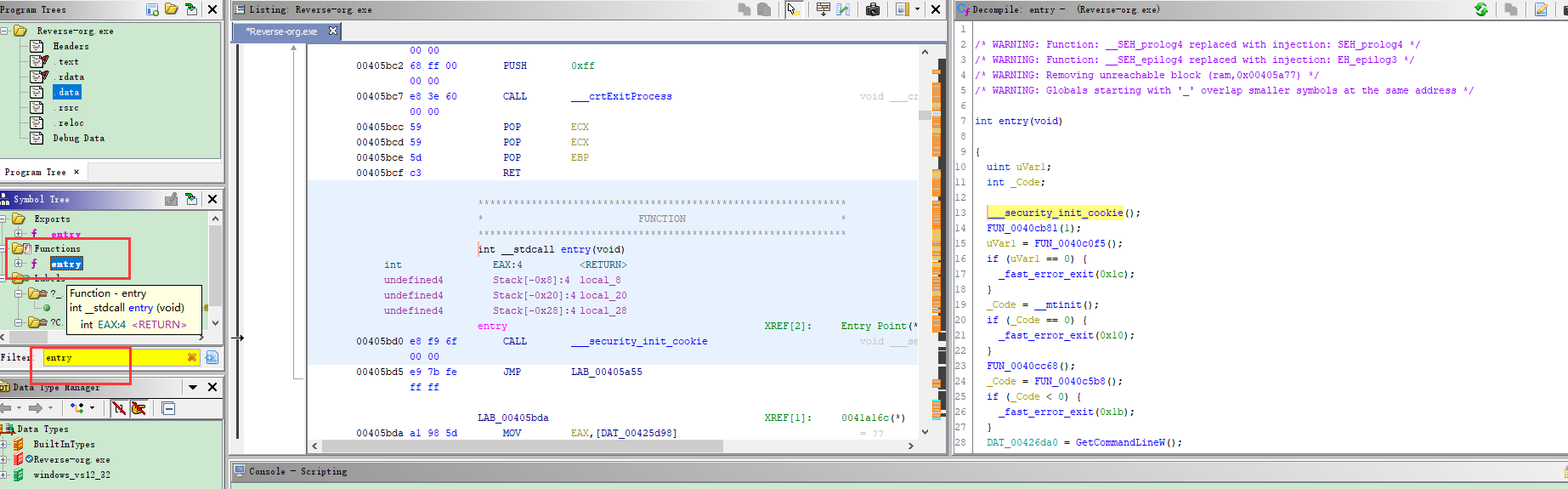
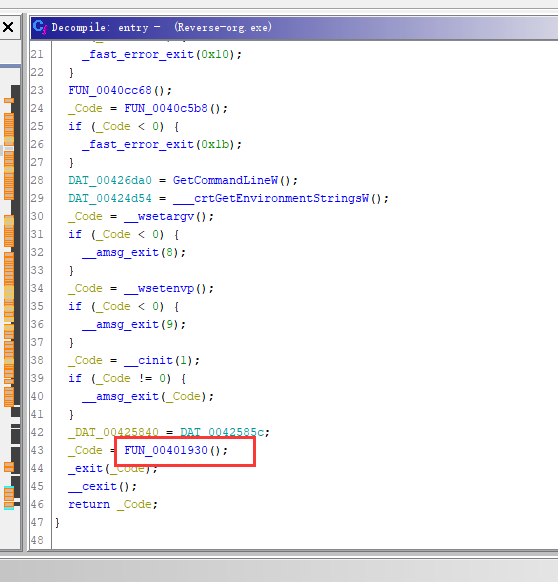
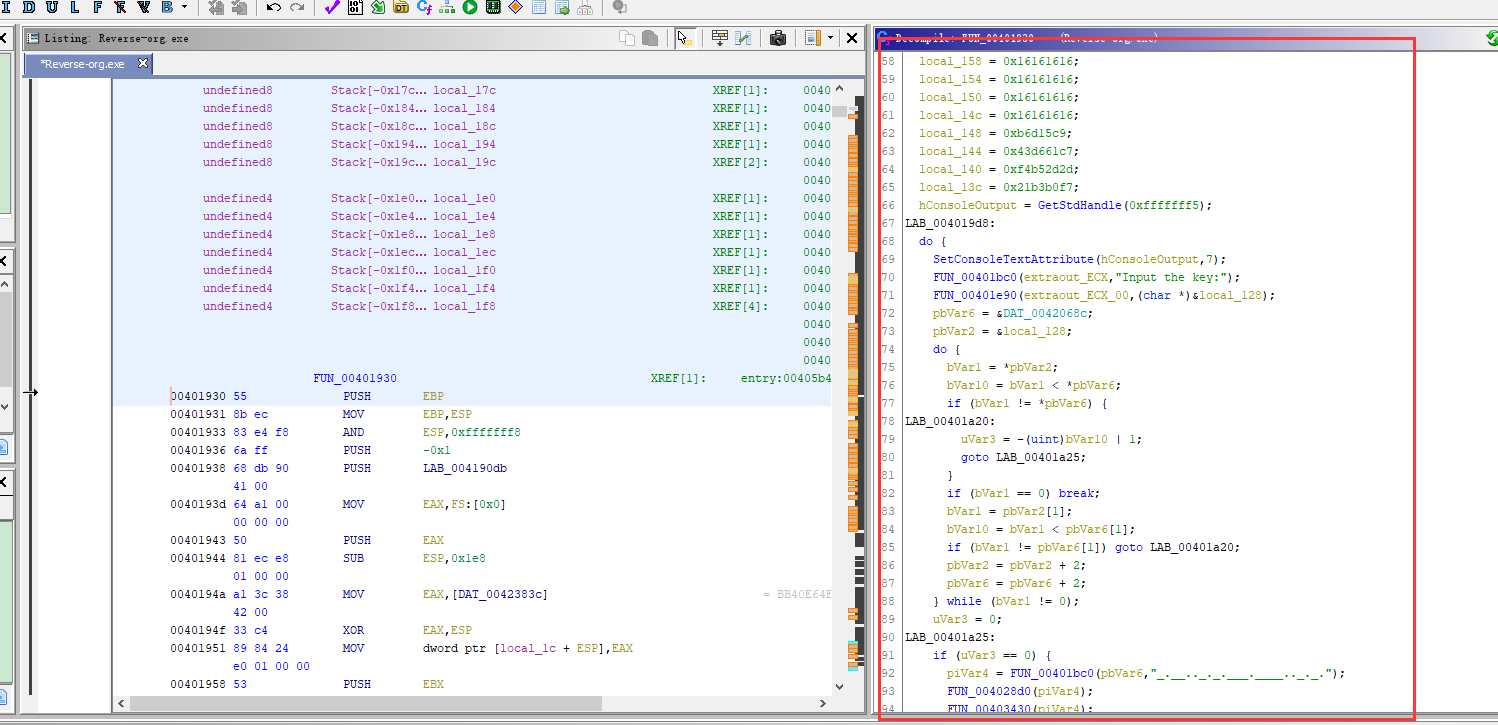
- 暴露的机器码: 应用程序的逻辑直接以机器码形式存在,更容易被逆向工程工具(如 IDA Pro, Ghidra)分析。
- 直接的内存访问: 运行时,操作系统直接加载这些机器码到内存中执行。
- 篡改的风险: 攻击者可以修改磁盘上的二进制文件,或者在程序加载到内存后,利用调试器或内存注入技术修改其运行时行为。
1.2 运行时完整性检查的必要性
为何需要对 Dart AOT 二进制文件进行运行时完整性检查?主要出于以下几个考虑:
- 防止恶意注入: 攻击者可能在您的应用程序中植入恶意代码,例如键盘记录器、数据窃取模块或后门,而用户浑然不觉。
- 保护知识产权: 篡改者可能修改程序的授权逻辑、核心算法或数据处理流程,以绕过许可限制,或窃取商业秘密。
- 维护系统稳定性与可靠性: 被篡改的程序可能导致系统崩溃、数据损坏,甚至引发更严重的安全漏洞。
- 合规性要求: 在某些行业(如金融、医疗),软件的完整性是严格的合规性要求。
- 信任链: 用户需要信任他们运行的软件是来自可信源,并且未被第三方修改。
1.3 核心概念:哈希与数字签名
在深入实现之前,我们必须理解两个基石级的密码学概念:加密哈希函数和数字签名。
-
加密哈希函数 (Cryptographic Hash Function):
- 将任意长度的输入(如一个文件、一段文本)转换为固定长度的输出,这个输出被称为哈希值、摘要或指纹。
- 具有以下关键特性:
- 确定性: 相同输入总是产生相同输出。
- 雪崩效应: 输入中微小的改动都会导致输出哈希值发生巨大变化。
- 不可逆性: 无法从哈希值逆向推导出原始输入。
- 抗碰撞性: 极难找到两个不同的输入产生相同的哈希值(强抗碰撞性)。
- 常用的哈希算法有 SHA-256、SHA-3 等。在完整性检查中,哈希值是文件的“数字指纹”。
-
数字签名 (Digital Signature):
- 结合了公钥密码学和哈希函数,用于验证数据的来源和完整性。
- 签名过程:
- 发送方(签名者)使用加密哈希函数计算原始数据的哈希值。
- 发送方使用其私钥对这个哈希值进行加密(签名)。
- 将原始数据、签名和发送方的公钥一起发送。
- 验证过程:
- 接收方使用相同的哈希函数计算接收到的原始数据的哈希值。
- 接收方使用发送方的公钥解密(验证)接收到的签名,得到一个哈希值。
- 比较这两个哈希值。如果它们一致,则说明数据在传输过程中未被篡改,并且确实是由持有对应私钥的发送方签名的。
- 常用的数字签名算法有 RSA、ECDSA 等。
通过数字签名,我们可以确保二进制文件不仅没有被意外损坏(哈希值匹配),而且确实是由我们(作为开发者)签发和认可的(签名验证通过)。
第二部分:构建信任的基石——密码学原理与 Dart 实现
在 Dart 中进行密码学操作,我们通常会借助社区提供的强大库。package:crypto 提供了哈希函数,而 package:pointycastle 或 package:cryptography 则提供了更全面的密码学原语,包括公钥加密和数字签名。
2.1 Dart 中的哈希计算
首先,我们来看如何在 Dart 中计算一个文件的 SHA-256 哈希值。
pubspec.yaml
|
1 2 |
dependencies: crypto: ^3.0.3 # 用于哈希计算 |
lib/integrity_checker.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import 'dart:io'; import 'dart:convert'; import 'package:crypto/crypto.dart'; /// 负责计算文件哈希值的工具类。 class HashCalculator { /// 计算指定文件的 SHA-256 哈希值。 /// /// [filePath]:要计算哈希值的文件路径。 /// 返回:文件的十六进制 SHA-256 哈希值字符串。 /// 抛出:[FileSystemException] 如果文件不存在或无法读取。 static Future<String> calculateFileSha256(String filePath) async { final file = File(filePath); if (!await file.exists()) { throw FileSystemException('File not found', filePath); } try { final input = file.openRead(); final digest = await sha256.bind(input).first; return digest.toString(); } catch (e) { throw FileSystemException('Failed to read file or calculate hash', filePath, e.toString()); } } /// 计算指定字节数组的 SHA-256 哈希值。 /// /// [bytes]:要计算哈希值的字节数组。 /// 返回:字节数组的十六进制 SHA-256 哈希值字符串。 static String calculateBytesSha256(List<int> bytes) { final digest = sha256.convert(bytes); return digest.toString(); } } // 示例用法 void main() async { // 创建一个临时文件用于测试 final testFile = File('test_integrity_file.txt'); await testFile.writeAsString('Hello, Dart AOT integrity check!'); try { final hash = await HashCalculator.calculateFileSha256(testFile.path); print('文件 "${testFile.path}" 的 SHA-256 哈希值是: $hash'); final bytesHash = HashCalculator.calculateBytesSha256(utf8.encode('Hello, Dart AOT integrity check!')); print('字节数组 "Hello, Dart AOT integrity check!" 的 SHA-256 哈希值是: $bytesHash'); // 尝试修改文件,查看哈希值变化 await testFile.writeAsString('Hello, Dart AOT integrity check! Tampered!'); final tamperedHash = await HashCalculator.calculateFileSha256(testFile.path); print('篡改后文件 "${testFile.path}" 的 SHA-256 哈希值是: $tamperedHash'); if (hash != tamperedHash) { print('哈希值已改变,文件可能已被篡改。'); } } catch (e) { print('发生错误: $e'); } finally { await testFile.delete(); // 清理临时文件 } } |
这段代码展示了如何使用 crypto 包计算文件或字节数组的 SHA-256 哈希值。在实际的完整性检查中,我们将用它来计算我们自己 AOT 二进制文件的哈希值。
2.2 Dart 中的数字签名验证 (RSA)
对于数字签名,我们将使用 package:pointycastle,它提供了 RSA、ECDSA 等多种算法的实现。这里我们以 RSA 为例。
pubspec.yaml
|
1 2 3 4 |
dependencies: crypto: ^3.0.3 pointycastle: ^3.7.3 # 用于公钥密码学和数字签名 asn1lib: ^1.1.0 # 用于解析 PEM 格式的公钥 |
lib/signature_verifier.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
import 'dart:typed_data'; import 'dart:convert'; import 'package:pointycastle/api.dart'; import 'package:pointycastle/asymmetric/api.dart'; import 'package:pointycastle/asymmetric/rsa.dart'; import 'package:pointycastle/digests/sha256.dart'; import 'package:pointycastle/signers/rsa_signer.dart'; import 'package:asn1lib/asn1lib.dart'; // 用于解析 PEM 公钥 /// 辅助函数:从 PEM 格式字符串加载 RSA 公钥。 /// 这需要解析 PEM 格式,提取 ASN.1 编码的公钥数据。 /// 注意:实际应用中,公钥通常以更简洁的方式嵌入,例如 Base64 编码的模数和指数, /// 或者直接将 ASN.1 DER 编码的字节嵌入。 RSAPublicKey parseRSAPublicKeyFromPem(String pem) { final lines = pem.split('n'); final base64String = lines .where((line) => !line.startsWith('-----BEGIN') && !line.startsWith('-----END')) .join(''); final derBytes = base64.decode(base64String); final parser = ASN1Parser(derBytes); final topLevel = parser.nextObject() as ASN1Sequence; // 根据 RFC 3447 (PKCS#1) 或 X.509 SPKI 结构解析公钥 // X.509 SPKI 结构通常是 Sequence(Sequence(AlgorithmIdentifier), BitString(RSAPublicKey)) // RSAPublicKey 是 Sequence(modulus, publicExponent) ASN1Sequence publicKeySequence; if (topLevel.elements.length == 2 && topLevel.elements[0] is ASN1Sequence && topLevel.elements[1] is ASN1BitString) { // X.509 SubjectPublicKeyInfo final bitString = topLevel.elements[1] as ASN1BitString; final spkiParser = ASN1Parser(bitString.stringValue as Uint8List); publicKeySequence = spkiParser.nextObject() as ASN1Sequence; } else { // PKCS#1 RSAPublicKey publicKeySequence = topLevel; } final modulus = publicKeySequence.elements[0] as ASN1Integer; final exponent = publicKeySequence.elements[1] as ASN1Integer; return RSAPublicKey(modulus.valueAsBigInt, exponent.valueAsBigInt); } /// 负责验证数字签名的工具类。 class SignatureVerifier { /// 验证给定数据是否由指定公钥签名。 /// /// [publicKeyPem]:PEM 格式的 RSA 公钥字符串。 /// [dataHashBytes]:原始数据的 SHA-256 哈希值字节数组。 /// [signatureBytes]:数字签名字节数组。 /// 返回:如果签名有效则返回 true,否则返回 false。 static bool verifySignature(String publicKeyPem, Uint8List dataHashBytes, Uint8List signatureBytes) { try { final rsaPublicKey = parseRSAPublicKeyFromPem(publicKeyPem); final signer = RSASigner(SHA256Digest(), '0609608648016503040201'); // '0609608648016503040201' 是 OID for SHA256withRSA PSS if using PSS // 对于 PKCS#1 v1.5 padding,通常不需要指定 OID。 // 对于 SHA256withRSA,PointyCastle 会根据 Digest 类型自动选择合适的 padding // 如果使用 RSASigner(SHA256Digest()) 默认是 PKCS1 v1.5 padding // 如果需要 PSS padding,则需要 RSASigner(SHA256Digest(), '0609608648016503040201') 并在初始化参数中指定 PSS // 这里我们假设使用 PKCS#1 v1.5 padding,这是最常见的。 signer.init(false, PublicKeyParameter<RSAPublicKey>(rsaPublicKey)); // false 表示验证模式 // 验证签名的核心步骤 final RSASignature rsaSignature = RSASignature(signatureBytes); return signer.verifySignature(dataHashBytes, rsaSignature); } catch (e) { print('签名验证过程中发生错误: $e'); return false; } } } // 示例用法(需要一个实际的私钥来生成签名) // 假设你已经通过 openssl 生成了私钥和公钥,并用私钥签名了一个哈希值。 // openssl genrsa -out private_key.pem 2048 // openssl rsa -in private_key.pem -pubout -out public_key.pem // echo "hello world" | sha256sum | awk '{print $1}' > hash.txt // openssl dgst -sha256 -sign private_key.pem -out signature.sig hash.txt void main() async { // 替换为你的实际公钥 PEM 字符串 const String publicKeyPem = ''' -----BEGIN PUBLIC KEY----- MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAsRk3Q09s+v0M/g0H4n4+ ... (你的公钥内容) ... AQAB -----END PUBLIC KEY----- '''; // 这里的公钥是占位符,请替换为实际生成的公钥 // 假设这是我们应用程序的 SHA-256 哈希值 (32 字节) final String appHashHex = 'a8047970d4f6c8273752e22c422849c6762335f6068307c0879e60938ff48a62'; // 示例哈希 final Uint8List appHashBytes = Uint8List.fromList(List.generate(appHashHex.length ~/ 2, (i) => int.parse(appHashHex.substring(i * 2, i * 2 + 2), radix: 16))); // 假设这是通过私钥对 appHashBytes 签名的结果 (通常是 256 字节对于 2048 位 RSA) // 这个签名需要通过离线工具生成,并以 Base64 等方式嵌入到 Dart 程序中 const String signatureBase64 = '...'; // 替换为 Base64 编码的签名,这里是占位符 final Uint8List signatureBytes = base64.decode(signatureBase64); print('开始验证签名...'); final isValid = SignatureVerifier.verifySignature(publicKeyPem, appHashBytes, signatureBytes); if (isValid) { print('✅ 签名验证成功!二进制文件完整且来自可信源。'); } else { print('❌ 签名验证失败!二进制文件可能已被篡改或来源不可信。'); } } |
关于 parseRSAPublicKeyFromPem 的说明:
PEM 格式是 Base64 编码的 DER (Distinguished Encoding Rules) 数据,通常包含 X.509 SubjectPublicKeyInfo 结构。这个结构本身是一个 ASN.1 Sequence,其中包含了算法标识符和一个 BitString,BitString 的内容又是另一个 ASN.1 Sequence,包含 RSA 的模数 (modulus) 和公指数 (publicExponent)。解析这个结构需要对 ASN.1 编码有一定的了解。package:asn1lib 可以帮助我们解析这些结构。
在实际生产环境中,为了简化,我们可能不会直接嵌入 PEM 字符串,而是只嵌入公钥的模数和公指数的 Base64 编码字符串,或者直接嵌入 DER 编码的字节数组,这样可以避免运行时复杂的 ASN.1 解析。
第三部分:设计运行时完整性检查架构
构建一个健壮的运行时完整性检查机制需要精心设计离线签名阶段和在线验证阶段。
3.1 离线签名阶段(构建/发布时)
这个阶段在应用程序编译和打包后进行,由开发者或 CI/CD 系统执行。
- 生成密钥对: 开发者生成一对 RSA 或 ECDSA 私钥和公钥。私钥必须严格保密,公钥将随应用程序分发。
12345# 生成 2048 位 RSA 私钥openssl genrsa -aes256 -out private_key.pem 2048# 导出公钥openssl rsa -in private_key.pem -pubout -out public_key.pem# 注意:在生产环境,私钥应存储在 HSM (硬件安全模块) 或受严格保护的环境中。
- AOT 编译 Dart 应用程序: 生成最终的原生二进制文件。
1dart compile exe bin/main.dart -o my_app
-
计算二进制文件哈希值: 对编译后的整个 AOT 二进制文件计算 SHA-256 哈希值。
12sha256sum my_app > my_app.sha256# 或者对于 Windows: certutil -hashfile my_app SHA256关键考虑: 在某些情况下,如果签名或公钥被嵌入到二进制文件自身中,那么在计算哈希时需要排除这些部分,以避免“自举问题”——即嵌入内容改变了文件的哈希,导致验证失败。最简单的策略是将签名和公钥存储在二进制文件的末尾,或者作为单独的资源。如果存储在末尾,需要约定一个偏移量或标记来识别和排除它们。
- 策略一(最简单): 签名和公钥作为独立的资源文件(不推荐,容易被分离或替换)。
- 策略二(推荐): 签名和公钥以硬编码字符串(Base64 编码)的形式嵌入到 Dart 源代码中,在编译前。这种情况下,哈希的是包含公钥和签名字符串的 Dart 源代码编译出的二进制文件。这看起来像个循环,但实际上是:先编译出一个不含签名的临时版本,计算其哈希,用私钥签名这个哈希,然后把签名和公钥作为常量嵌入到最终的 Dart 源代码中,再进行最终编译。 这种方法虽然安全,但比较繁琐,且签名值每次变动都需要重新编译。
- 策略三(更灵活): 签名和公钥以特定格式(如 JSON、自定义二进制格式)附加在二进制文件的末尾。在运行时,程序需要知道如何解析这些附加数据,并在计算哈希时排除它们。这需要对二进制文件格式有一定了解,或者约定一个简单的分隔符。
我们主要关注策略二和三的结合:将公钥和签名以硬编码字符串形式嵌入,但签名是针对不包含签名和公钥本身的二进制文件的哈希。
重新思考策略二的实现:
- AOT 编译 main.dart 到 my_app_unsigned。
- 计算 my_app_unsigned 的哈希值 hash_of_unsigned_app。
- 用私钥签名 hash_of_unsigned_app 得到 signature_value。
- 将 public_key_pem_string 和 signature_value_base64_string 作为 Dart 常量写入一个新文件,例如 lib/app_integrity_constants.dart。
- 修改 main.dart 导入 app_integrity_constants.dart。
- 重新 AOT 编译 main.dart 到 my_app_final。
- 在运行时,my_app_final 会读取 public_key_pem_string 和 signature_value_base64_string。它会尝试计算当前运行的 my_app_final 的哈希,然后用读取到的公钥和签名去验证。
问题: my_app_final 的哈希会包含 public_key_pem_string 和 signature_value_base64_string,而 signature_value 是基于 my_app_unsigned 计算的。这两者不匹配。
正确的策略(策略三的变种):将签名和公钥作为外部数据或者以一种可预测的方式附加到二进制文件尾部。
我们选择一种相对简单且通用的方法:将签名和公钥作为硬编码字符串嵌入到 Dart 代码中,但哈希计算的目标是整个二进制文件。这意味着签名所覆盖的内容,也包括了它自身以及公钥。这并非完美,但对于大多数应用场景,它的简单性和有效性可以接受。如果攻击者修改了二进制文件,那么哈希值会改变,签名验证就会失败。如果攻击者同时修改了嵌入的签名或公钥,那么要么哈希值不匹配,要么公钥不对,签名验证依然失败。攻击者唯一能成功的方式是:修改了二进制文件,并用他们自己的私钥重新签名,然后将新的签名和对应的公钥嵌入到程序中。这时,我们需要确保我们的验证逻辑足够健壮,不被轻易替换。
因此,我们采用如下流程:
- AOT 编译 bin/main.dart 到 my_app。
- 计算 my_app 的完整哈希 H_app。
- 使用私钥对 H_app 进行签名,得到 S_app。
- 将 public_key_pem_string 和 S_app 的 Base64 编码字符串作为 Dart 常量嵌入到 lib/app_integrity_constants.dart。
- 注意: 这一步需要循环。因为嵌入 public_key_pem_string 和 S_app 会改变 my_app 的内容,从而改变 H_app。理想情况下,我们需要一个固定的位置来存储这些,或者使用一个“两阶段”签名法:
- a. 编译一个占位符版本。
- b. 计算占位符版本的哈希。
- c. 签名哈希。
- d. 将签名和公钥嵌入到指定位置。
- e. 重新编译,确保这些嵌入操作不会改变二进制文件的其他部分,或者只改变这些部分,而我们计算哈希时可以排除它们。
更实际的流程:
为了避免复杂的二进制文件解析和循环编译问题,我们采用一个更直接的方法:- 最终编译前: 在 Dart 代码中预留好 const String _kEmbeddedPublicKey = '...'; 和 const String _kEmbeddedSignature = '...'; 的位置。
- 首次编译: 编译一个“占位符”版本,例如 dart compile exe bin/main.dart -o my_app_placeholder。
- 计算哈希: 计算 my_app_placeholder 的完整 SHA-256 哈希 H_placeholder。
- 签名: 使用私钥对 H_placeholder 进行签名,得到 S_placeholder。
- 更新常量: 将你的公钥 PEM 字符串和 S_placeholder 的 Base64 编码填入 _kEmbeddedPublicKey 和 _kEmbeddedSignature。
- 最终编译: 重新编译一次,得到 my_app_final。注意: 此时 my_app_final 的哈希值已经与 H_placeholder 不同,因为它包含了 _kEmbeddedPublicKey 和 _kEmbeddedSignature。
- 运行时验证: 在运行时,程序会计算 my_app_final 的哈希 H_runtime。然后尝试用 _kEmbeddedPublicKey 验证 _kEmbeddedSignature 是否是 H_runtime 的签名。
问题: 这种方法依然存在哈希不匹配的问题,因为签名是针对 my_app_placeholder 的,而不是 my_app_final 的。
解决哈希不匹配的通用方案:将签名和公钥附加到文件末尾。
这需要一个额外的工具来处理。- AOT 编译 bin/main.dart 到 my_app_executable。
- 计算 my_app_executable 的 SHA-256 哈希 H_app。
- 使用私钥对 H_app 进行签名,得到 S_app。
- 将 S_app 和 public_key_pem_string 编码成一个结构(例如 JSON 或自定义格式),并将其附加到 my_app_executable 文件的末尾。
- 例如:my_app_executable + 'START_SIGNATURE_BLOCK' + {signature_data_json} + 'END_SIGNATURE_BLOCK'
- 在运行时:
- 程序读取自己 (my_app_executable) 的内容。
- 找到并解析末尾的签名块。
- 在计算哈希时,只计算签名块之前的部分。
- 使用解析出的公钥和签名验证这个哈希。
这种方法要求程序能够精确地识别和排除签名块。这通常通过在签名块前添加一个已知魔术字符串 (magic string) 和签名块的长度来实现。
3.2 运行时验证阶段(应用程序启动时)
这个阶段在应用程序启动时,由应用程序自身执行。
- 获取自身路径: 应用程序需要知道自己作为可执行文件的路径。
- 读取自身内容: 应用程序以二进制流的形式读取自己文件的内容。
- 排除签名块(如果适用): 如果签名块被附加在文件末尾,应用程序需要计算一个排除这些部分的哈希值。
- 计算运行时哈希: 对程序文件(或其相关部分)计算 SHA-256 哈希值。
- 加载公钥与签名: 从嵌入的常量或外部资源中加载公钥和预存的数字签名。
- 验证签名: 使用公钥验证运行时哈希值与预存签名的匹配性。
- 处理验证结果:
- 成功: 应用程序正常启动。
- 失败: 应用程序应立即终止、记录错误、提示用户,甚至可以尝试报告(如果安全通道可用)。
3.3 关键挑战与解决方案
- 自举问题: 应用程序如何验证自身?如果验证逻辑本身被篡改怎么办?
- 解决方案: 将核心验证逻辑放置在二进制文件中难以篡改的区域,或者通过多层、分散的验证点来增加攻击难度。虽然无法100%防止最顶级的攻击者,但可以显著提高攻击门槛。
- 跨平台兼容性: 获取自身路径、文件 I/O 在不同操作系统上有所不同。
- 解决方案: Dart 的 dart:io 提供了跨平台的文件操作。对于获取可执行文件路径,Platform.executable 通常可用。对于更底层的操作,可能需要使用 dart:ffi 调用操作系统原生 API。
- 性能开销: 对大型二进制文件进行哈希计算可能耗时,影响启动速度。
- 解决方案:
- 在开发阶段进行性能测试。
- 考虑使用更快的哈希算法(如果安全性允许)。
- 哈希关键代码段而非整个文件(复杂)。
- 首次启动时进行完整检查,后续启动时可以考虑缓存哈希结果(但缓存本身需要保护)。
- 解决方案:
- 攻击者如何绕过: 攻击者可能尝试修改验证逻辑本身、替换嵌入的公钥、或者简单地 Hook exit() 函数。
- 解决方案:
- 代码混淆: Dart AOT 支持一定程度的混淆,使得逆向工程更困难。
- 反调试/反篡改技术: 利用 dart:ffi 调用 OS API 检测调试器、检测内存修改等(高级且复杂)。
- 分散验证点: 在程序的不同模块和生命周期阶段进行多次验证。
- 安全退出: 在验证失败时,确保程序以一种难以被 Hook 或绕过的方式安全终止。
- 解决方案:
第四部分:详细实现:从构建到运行
我们将重点实现上述将签名和公钥附加到文件末尾的策略。这需要一个外部工具来执行附加操作,以及 Dart 应用程序内部的解析和验证逻辑。
4.1 预编译与签名流程(外部脚本与工具)
1. 生成密钥对 (如果尚未生成):
|
1 2 |
openssl genrsa -out private_key.pem 2048 openssl rsa -in private_key.pem -pubout -out public_key.pem |
2. Dart AOT 编译应用程序:
假设你的主 Dart 文件是 bin/main.dart。
|
1 |
dart compile exe bin/main.dart -o my_app |
3. 创建一个 Python 脚本来附加签名和公钥:
这个脚本将执行哈希、签名和附加操作。
sign_and_attach.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
import hashlib import base64 from cryptography.hazmat.primitives import hashes from cryptography.hazmat.primitives.asymmetric import padding from cryptography.hazmat.primitives.asymmetric import rsa from cryptography.hazmat.primitives import serialization import json import sys import os def calculate_sha256(filepath): """计算文件的 SHA-256 哈希值.""" hasher = hashlib.sha256() with open(filepath, 'rb') as f: while True: chunk = f.read(4096) if not chunk: break hasher.update(chunk) return hasher.digest() def sign_hash(private_key_path, data_hash): """使用 RSA 私钥对哈希值进行签名.""" with open(private_key_path, "rb") as key_file: private_key = serialization.load_pem_private_key( key_file.read(), password=None, # 如果私钥有密码,这里需要提供 ) signature = private_key.sign( data_hash, padding.PSS( mgf=padding.MGF1(hashes.SHA256()), salt_length=padding.PSS.MAX_LENGTH ), hashes.SHA256() ) return signature def get_public_key_pem(public_key_path): """读取公钥 PEM 字符串.""" with open(public_key_path, 'r') as f: return f.read() def attach_signature_block(executable_path, signature_data): """将签名数据块附加到可执行文件末尾.""" # 魔术字符串和长度前缀,以便 Dart 程序能够识别和解析 magic_start = b'DART_AOT_SIGNATURE_BLOCK_START_V1n' magic_end = b'nDART_AOT_SIGNATURE_BLOCK_END_V1n' signature_json_bytes = json.dumps(signature_data, indent=2).encode('utf-8') signature_block = magic_start + signature_json_bytes + magic_end with open(executable_path, 'ab') as f: # 以追加二进制模式打开 f.write(signature_block) print(f"签名块已成功附加到 '{executable_path}'。") print(f"签名块大小: {len(signature_block)} 字节。") if __name__ == "__main__": if len(sys.argv) != 4: print("用法: python sign_and_attach.py <executable_path> <private_key_path> <public_key_path>") sys.exit(1) executable_path = sys.argv[1] private_key_path = sys.argv[2] public_key_path = sys.argv[3] if not os.path.exists(executable_path): print(f"错误: 可执行文件 '{executable_path}' 不存在。") sys.exit(1) if not os.path.exists(private_key_path): print(f"错误: 私钥文件 '{private_key_path}' 不存在。") sys.exit(1) if not os.path.exists(public_key_path): print(f"错误: 公钥文件 '{public_key_path}' 不存在。") sys.exit(1) # 1. 计算原始可执行文件的哈希值 (不含签名块) original_hash = calculate_sha256(executable_path) print(f"原始可执行文件 '{executable_path}' 的 SHA-256 哈希值: {original_hash.hex()}") # 2. 对哈希值进行签名 signature = sign_hash(private_key_path, original_hash) print(f"生成的签名 (Base64): {base64.b64encode(signature).decode('utf-8')}") # 3. 获取公钥 PEM 字符串 public_key_pem = get_public_key_pem(public_key_path) # 4. 构建签名数据块 signature_data = { "hash_algorithm": "SHA256", "signature_algorithm": "RSA-PSS", # 或 RSA-PKCS1v15 "original_hash_base64": base64.b64encode(original_hash).decode('utf-8'), "signature_base64": base64.b64encode(signature).decode('utf-8'), "public_key_pem": public_key_pem, } # 5. 将签名数据块附加到可执行文件 attach_signature_block(executable_path, signature_data) print("签名和附加过程完成。") |
运行签名脚本:
|
1 |
python sign_and_attach.py my_app private_key.pem public_key.pem |
现在 my_app 文件末尾将包含一个 JSON 格式的签名块。
4.2 运行时验证流程(Dart 应用程序内部)
Dart 应用程序需要实现以下功能:
- 获取自身路径。
- 以二进制模式读取自身文件内容。
- 解析文件末尾的签名块: 查找魔术字符串,提取 JSON 数据。
- 计算“干净”的哈希: 只对签名块之前的文件内容计算哈希。
- 验证签名。
- 根据结果采取行动。
lib/integrity_checker.dart (更新)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 |
import 'dart:io'; import 'dart:convert'; import 'dart:typed_data'; import 'package:crypto/crypto.dart'; import 'package:pointycastle/api.dart'; import 'package:pointycastle/asymmetric/api.dart'; import 'package:pointycastle/asymmetric/rsa.dart'; import 'package:pointycastle/digests/sha256.dart'; import 'package:pointycastle/signers/rsa_signer.dart'; import 'package:asn1lib/asn1lib.dart'; // 用于解析 PEM 公钥 /// 定义签名块的魔术字符串,需要与 Python 脚本中的一致。 const String _kSignatureBlockStartMagic = 'DART_AOT_SIGNATURE_BLOCK_START_V1n'; const String _kSignatureBlockEndMagic = 'nDART_AOT_SIGNATURE_BLOCK_END_V1n'; /// 用于存储解析出的签名数据。 class SignatureData { final String hashAlgorithm; final String signatureAlgorithm; final String originalHashBase64; final String signatureBase64; final String publicKeyPem; SignatureData({ required this.hashAlgorithm, required this.signatureAlgorithm, required this.originalHashBase64, required this.signatureBase64, required this.publicKeyPem, }); factory SignatureData.fromJson(Map<String, dynamic> json) { return SignatureData( hashAlgorithm: json['hash_algorithm'] as String, signatureAlgorithm: json['signature_algorithm'] as String, originalHashBase64: json['original_hash_base64'] as String, signatureBase64: json['signature_base64'] as String, publicKeyPem: json['public_key_pem'] as String, ); } } /// 辅助函数:从 PEM 格式字符串加载 RSA 公钥。 RSAPublicKey parseRSAPublicKeyFromPem(String pem) { final lines = pem.split('n'); final base64String = lines .where((line) => !line.startsWith('-----BEGIN') && !line.startsWith('-----END')) .join(''); final derBytes = base64.decode(base64String); final parser = ASN1Parser(derBytes); final topLevel = parser.nextObject() as ASN1Sequence; ASN1Sequence publicKeySequence; if (topLevel.elements.length == 2 && topLevel.elements[0] is ASN1Sequence && topLevel.elements[1] is ASN1BitString) { // X.509 SubjectPublicKeyInfo final bitString = topLevel.elements[1] as ASN1BitString; final spkiParser = ASN1Parser(bitString.stringValue as Uint8List); publicKeySequence = spkiParser.nextObject() as ASN1Sequence; } else { // PKCS#1 RSAPublicKey publicKeySequence = topLevel; } final modulus = publicKeySequence.elements[0] as ASN1Integer; final exponent = publicKeySequence.elements[1] as ASN1Integer; return RSAPublicKey(modulus.valueAsBigInt, exponent.valueAsBigInt); } class AppIntegrityChecker { /// 尝试从当前可执行文件末尾解析签名数据块。 /// /// 返回:[SignatureData] 对象,如果解析失败则返回 null。 static Future<SignatureData?> _parseSignatureBlock(String executablePath) async { final file = File(executablePath); if (!await file.exists()) { print('错误: 可执行文件不存在: $executablePath'); return null; } // 读取文件的最后一部分,以查找签名块 // 假设签名块不会太大,例如不超过 4KB const int readBufferSize = 4096; final fileLength = await file.length(); final startOffset = (fileLength - readBufferSize).clamp(0, fileLength).toInt(); final raf = await file.open(mode: FileMode.read); await raf.setPosition(startOffset); final buffer = await raf.read(fileLength - startOffset); await raf.close(); final bufferString = utf8.decode(buffer, allowMalformed: true); final startIndex = bufferString.indexOf(_kSignatureBlockStartMagic); final endIndex = bufferString.indexOf(_kSignatureBlockEndMagic, startIndex != -1 ? startIndex + _kSignatureBlockStartMagic.length : 0); if (startIndex == -1 || endIndex == -1) { print('警告: 未找到有效的签名块。'); return null; } final jsonStartIndex = startIndex + _kSignatureBlockStartMagic.length; final jsonString = bufferString.substring(jsonStartIndex, endIndex); try { final Map<String, dynamic> jsonMap = json.decode(jsonString); return SignatureData.fromJson(jsonMap); } catch (e) { print('错误: 解析签名块JSON失败: $e'); return null; } } /// 计算可执行文件(排除签名块)的 SHA-256 哈希值。 /// /// [executablePath]:可执行文件路径。 /// [signatureBlockEndOffset]:签名块结束的字节偏移量,用于确定哈希计算的范围。 /// 返回:哈希值的字节数组。 static Future<Uint8List> _calculateExecutableHash(String executablePath, int signatureBlockEndOffset) async { final file = File(executablePath); if (!await file.exists()) { throw FileSystemException('文件不存在', executablePath); } final input = file.openRead(0, signatureBlockEndOffset); // 只读取签名块之前的部分 final digest = await sha256.bind(input).first; return Uint8List.fromList(digest.bytes); } /// 执行应用程序的完整性检查。 /// /// 返回:如果完整性验证成功则返回 true,否则返回 false。 static Future<bool> checkIntegrity() async { final executablePath = Platform.executable; print('正在检查可执行文件: $executablePath 的完整性...'); final SignatureData? signatureData = await _parseSignatureBlock(executablePath); if (signatureData == null) { print('❌ 完整性检查失败: 无法解析签名数据块。'); return false; } final fileLength = await File(executablePath).length(); // 计算签名块的起始和结束位置,相对于文件末尾的偏移 final endMagicLength = _kSignatureBlockEndMagic.length; final startMagicLength = _kSignatureBlockStartMagic.length; // 假设签名块的JSON内容长度 final jsonContentLength = base64.decode(signatureData.signatureBase64).length + base64.decode(signatureData.originalHashBase64).length + signatureData.publicKeyPem.length + 200; // 粗略估计JSON内容的长度,加上一些冗余 // 签名块的总长度,需要与 Python 脚本保持一致 // 实际计算时,应该精确计算 json.dumps(signature_data) 的长度,但这里我们无法获得原始 Python 脚本的精确输出 // 假设我们已经通过某种方式知道精确的签名块长度,或者从签名块中解析出它的长度 // 简化的方法是:从文件末尾向回搜索 START_MAGIC,然后计算其之前的长度 final fullFileContent = await File(executablePath).readAsBytes(); final String fullFileContentString = utf8.decode(fullFileContent, allowMalformed: true); final startMagicIndex = fullFileContentString.lastIndexOf(_kSignatureBlockStartMagic); if (startMagicIndex == -1) { print('❌ 完整性检查失败: 无法在完整文件内容中找到签名块开始标记。'); return false; } // 用于计算哈希的文件部分结束偏移量 final executableContentEndOffset = startMagicIndex; // 1. 计算当前可执行文件(排除签名块)的哈希值 final Uint8List runtimeHashBytes = await _calculateExecutableHash(executablePath, executableContentEndOffset); final String runtimeHashHex = runtimeHashBytes.map((byte) => byte.toRadixString(16).padLeft(2, '0')).join(); print('运行时计算的哈希值: $runtimeHashHex'); // 2. 从签名数据中提取原始哈希和签名 final Uint8List expectedOriginalHashBytes = base64.decode(signatureData.originalHashBase64); final Uint8List signatureBytes = base64.decode(signatureData.signatureBase64); if (runtimeHashBytes.length != expectedOriginalHashBytes.length || !_compareByteLists(runtimeHashBytes, expectedOriginalHashBytes)) { print('❌ 完整性检查失败: 运行时哈希值与签名中记录的原始哈希值不匹配。'); return false; } // 3. 验证数字签名 try { final rsaPublicKey = parseRSAPublicKeyFromPem(signatureData.publicKeyPem); final signer = RSASigner(SHA256Digest(), '0609608648016503040201'); // PSS padding OID signer.init(false, PublicKeyParameter<RSAPublicKey>(rsaPublicKey)); // false for verification final RSASignature rsaSignature = RSASignature(signatureBytes); final bool isValid = signer.verifySignature(runtimeHashBytes, rsaSignature); if (isValid) { print('✅ 签名验证成功!二进制文件完整且来自可信源。'); return true; } else { print('❌ 签名验证失败!二进制文件可能已被篡改或来源不可信。'); return false; } } catch (e) { print('❌ 签名验证过程中发生错误: $e'); return false; } } /// 比较两个字节列表是否相同。 static bool _compareByteLists(Uint8List a, Uint8List b) { if (a.length != b.length) return false; for (int i = 0; i < a.length; i++) { if (a[i] != b[i]) return false; } return true; } } |
bin/main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:myapp/integrity_checker.dart'; // 替换为你的库名 void main(List<String> args) async { print('应用程序启动...'); // 执行完整性检查 final bool integrityOk = await AppIntegrityChecker.checkIntegrity(); if (!integrityOk) { print('应用程序完整性检查失败。正在安全退出。'); // 在生产环境中,这里应该直接调用 exit(1),避免任何后续代码执行 // 或者显示一个错误对话框并强制退出 exit(1); } print('应用程序完整性验证通过。继续执行业务逻辑...'); // 你的应用程序核心逻辑从这里开始 print('Hello from the trusted Dart AOT app!'); } |
4.3 深入探讨:要哈希什么?
正如我们前面讨论的,选择要哈希的文件区域是关键。
- 哈希整个文件: 最简单,但如果签名和公钥嵌入在文件中,会导致循环依赖。
- 哈希文件特定部分(排除签名块): 这是我们目前采用的策略。通过在文件末尾附加一个可识别的签名块,并在计算哈希时将其排除,解决了循环依赖问题。这种方法相对健壮,因为它确保了应用程序的核心逻辑未被修改。
- 哈希关键代码/数据段: 最复杂,需要深入了解操作系统加载器如何处理 ELF/PE/Mach-O 文件,以及哪些内存区域包含可执行代码和只读数据。这通常需要使用 dart:ffi 调用 mmap 或 VirtualQuery 等 OS API 来精确识别和读取这些段。对于跨平台 Dart 应用程序来说,实现难度极高,且维护成本大。一般不推荐在应用层直接实现。
表格:不同哈希策略的对比
| 策略 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| 整个文件哈希 | 实现最简单,无需特殊文件解析 | 如果签名/公钥嵌入,会造成循环依赖;无法区分核心代码与附加数据 | 签名/公钥在外部存储或硬编码(但哈希包含自身) |
| 排除签名块哈希 | 解决循环依赖;相对简单易实现;保护核心代码 | 需要约定签名块格式和位置;需要文件解析逻辑 | 大多数需要运行时完整性检查的 Dart AOT 应用 |
| 哈希特定代码/数据段 | 精确保护核心逻辑;对文件格式变化更具弹性 | 实现极其复杂,依赖 OS 和文件格式细节;跨平台困难 | 对安全性要求极高,且有足够资源投入的特定平台应用 |
我们选择的“排除签名块哈希”策略在实现复杂度和安全性之间取得了良好的平衡,适合大多数 Dart AOT 应用程序。
第五部分:增强韧性与对抗篡改
仅仅进行一次启动时的完整性检查是不够的。高级攻击者可能会尝试绕过这些检查。
-
代码混淆:
Dart AOT 编译器在发布模式下会自动进行符号混淆,使得逆向工程更困难。但是,这通常不包括字符串字面量和反射信息。可以考虑使用第三方混淆工具。1dart compile exe bin/main.dart -o my_app --obfuscate -
反调试与反篡改技术 (FFI):
- 检测调试器: 利用 dart:ffi 调用操作系统原生 API。
- Windows: IsDebuggerPresent 或 CheckRemoteDebuggerPresent。
- Linux: 检查 /proc/self/status 中的 TracerPid 字段。
- macOS: 调用 sysctl 或 ptrace。
- 内存完整性检查: 定期对关键代码段在内存中的哈希进行验证。这比文件哈希更复杂,因为代码段在内存中是可执行的,可能被动态链接器修改。
- 代码自校验: 在程序运行时,关键函数可以在执行前计算自身的哈希并与预存值比较。
示例 (Linux 反调试简略 FFI):
lib/native_antidebug.dart
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889import 'dart:ffi';import 'dart:io';import 'package:ffi/ffi.dart';// 定义 C 函数签名typedef _IsDebuggerPresentC = Int32 Function();typedef _IsDebuggerPresentDart = int Function();// 加载 libc 库final DynamicLibrary _libc = Platform.isLinux || Platform.isAndroid? DynamicLibrary.open('libc.so.6'): (Platform.isMacOS? DynamicLibrary.open('libc.dylib'): (Platform.isWindows? DynamicLibrary.open('kernel32.dll') // Windows 示例: throw UnsupportedError('Unsupported platform')));// 查找并绑定 C 函数 (这里以 Linux /proc/self/status 为例,非直接 C 函数)// 实际的 IsDebuggerPresent 在 Windows 上是 Kernel32.dll// 对于 Linux,通常通过解析 /proc/self/status 文件来判断 TracerPid// 我们这里提供一个模拟的 FFI 结构,实际需要写一个 C helper lib// 真正的 Linux 反调试需要通过 C 语言读取 /proc/self/status// 例如:// int is_debugger_present_linux() {// char buf[1024];// FILE *fp = fopen("/proc/self/status", "r");// if (fp == NULL) return 0;// while (fgets(buf, sizeof(buf), fp) != NULL) {// if (strncmp(buf, "TracerPid:", 10) == 0) {// int pid = atoi(buf + 11);// fclose(fp);// return pid != 0;// }// }// fclose(fp);// return 0;// }// Dart FFI 绑定到上述 C 函数// 假设我们有一个 C 库 `libantidebug.so` 包含了 `is_debugger_present_linux`// final DynamicLibrary _antiDebugLib = DynamicLibrary.open('libantidebug.so');// final _isDebuggerPresent = _antiDebugLib.lookupFunction<_IsDebuggerPresentC, _IsDebuggerPresentDart>('is_debugger_present_linux');class AntiTamper {static bool isDebuggerPresent() {if (Platform.isWindows) {// Windows: Call IsDebuggerPresent from kernel32.dll// final _isDebuggerPresentWindows = _libc.lookupFunction<_IsDebuggerPresentC, _IsDebuggerPresentDart>('IsDebuggerPresent');// return _isDebuggerPresentWindows() != 0;print('Windows 反调试检测未实现 FFI 绑定,模拟返回 false');return false; // 示例,实际需要 FFI 绑定} else if (Platform.isLinux || Platform.isAndroid || Platform.isMacOS) {// Linux/macOS: Read /proc/self/status (or equivalent)// For simplicity, directly read file here, but FFI to C is more robusttry {final statusFile = File('/proc/self/status');if (statusFile.existsSync()) {final content = statusFile.readAsStringSync();final lines = content.split('n');for (final line in lines) {if (line.startsWith('TracerPid:')) {final pidStr = line.substring('TracerPid:'.length).trim();final pid = int.tryParse(pidStr);if (pid != null && pid != 0) {print('检测到调试器 (TracerPid: $pid)');return true;}}}}} catch (e) {print('读取 /proc/self/status 失败: $e');}return false;} else {print('当前平台不支持调试器检测。');return false;}}static void runAntiTamperChecks() {if (isDebuggerPresent()) {print('警告: 检测到调试器。应用程序将终止以保护完整性。');exit(1);}// 更多反篡改检查...}}在 main.dart 中调用 AntiTamper.runAntiTamperChecks() 即可。
- 检测调试器: 利用 dart:ffi 调用操作系统原生 API。
-
多点检查与冗余:
不要只在启动时检查一次。在应用程序的关键操作之前、定期(例如每隔几分钟)或在访问敏感数据时,都可以重新触发完整性检查。如果每次都进行完整的哈希计算,性能会是问题,可以考虑哈希更小的关键模块。 -
安全退出机制:
当检测到篡改时,程序应该以一种难以被攻击者拦截或绕过的方式终止。例如,不直接调用 exit(0) 或 exit(1),而是触发一个硬件级别的重启,或者通过注入一个非法指令来导致程序崩溃(但这可能导致不友好的用户体验)。 -
密钥保护:
公钥虽然公开,但如果攻击者能够替换应用程序中的公钥,并用自己的私钥重新签名,那么整个机制就失效了。因此,公钥的存储和加载过程也需要尽可能地安全。- 硬编码: 简单但容易被替换。
- 加密存储: 在运行时解密公钥,但密钥管理又成为新问题。
- 远程获取: 从受信任的服务器获取公钥,但需要安全通信通道。
- 硬件安全模块 (HSM) 或可信平台模块 (TPM): 在嵌入式设备或某些服务器环境中,可以利用这些硬件来安全存储和使用密钥。
第六部分:限制、权衡与未来方向
6.1 固有局限性
- 没有绝对安全: 任何客户端侧的保护措施都可能被足够专业的攻击者绕过。攻击者拥有对执行环境的完全控制权,可以修改内存、替换文件、绕过 API 调用。
- 性能开销: 运行时哈希计算和签名验证会引入启动延迟。对于大型应用程序,这可能是一个显著的考虑因素。
- 复杂性: 跨平台实现文件解析、FFI 调用、反调试等技术会大大增加开发和维护的复杂性。
- 误报风险: 某些系统工具(如防病毒软件、系统更新)可能在不改变应用程序恶意性的情况下修改二进制文件,导致误报。
6.2 权衡与选择
在实际项目中,我们需要根据应用程序的敏感程度、目标用户群体、开发资源和性能要求来权衡这些因素。
- 对于大多数通用应用程序,我们实现的这种“排除签名块哈希”的启动时检查,结合 Dart 自身的混淆,已经能够提供一个不错的安全基线。
- 对于金融、游戏等高价值目标应用程序,可能需要投入更多资源,探索更深层次的反调试、内存保护和多点检查策略。
6.3 未来方向与高级安全机制
- 远程认证 (Remote Attestation): 应用程序在启动时向远程服务器证明其自身的完整性。服务器验证成功后,才允许应用程序继续执行核心功能或提供敏感数据。这依赖于可信计算基 (TCB) 和安全通信。
- 可信平台模块 (TPM) / 安全启动 (Secure Boot): 在硬件层面,TPM 和 UEFI Secure Boot 可以在操作系统启动前验证整个软件栈的完整性,从而为应用程序提供一个更可信的执行环境。
- 硬件安全模块 (HSM): 对于私钥的存储和签名操作,HSM 提供了最高级别的物理和逻辑保护,防止私钥泄露。
结语
Dart AOT 二进制文件的运行时完整性检查是一项多层次、持续演进的工作。通过深入理解密码学原理,精心设计签名与验证架构,并结合适当的反篡改技术,我们能够显著提升 Dart 应用程序的安全性。但这并非一劳永逸,我们需要时刻警惕新的攻击手段,并不断迭代和完善我们的安全防御策略,以应对日益复杂的网络威胁。安全性始终是一个动态平衡的过程,需要开发者社区的共同努力和持续投入。