操作
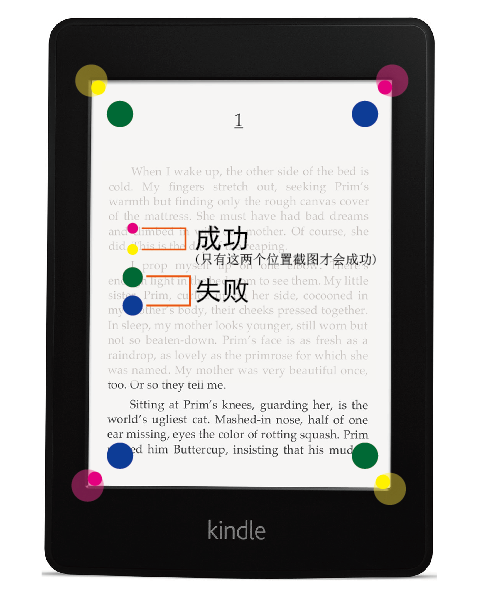
打开kindle Paperwhite阅读器,两个手指同时按对角线,左上+右下 或 右上+左下(见下图)
会看到屏幕闪了一下,表示截图就已经完成了.

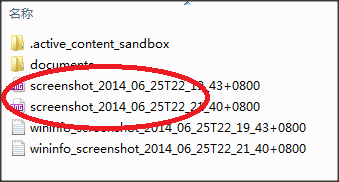
那么截取的图片保存在什么地方呢?下面我们就来把图片取出来。使用数据线连接电脑和kindle Paperwhite阅读器。在我的电脑中找到新出现的移动设备,也就是kindle Paperwhite阅读器。
打开该磁盘,可以看到根目录下面就是刚才截取的图片。

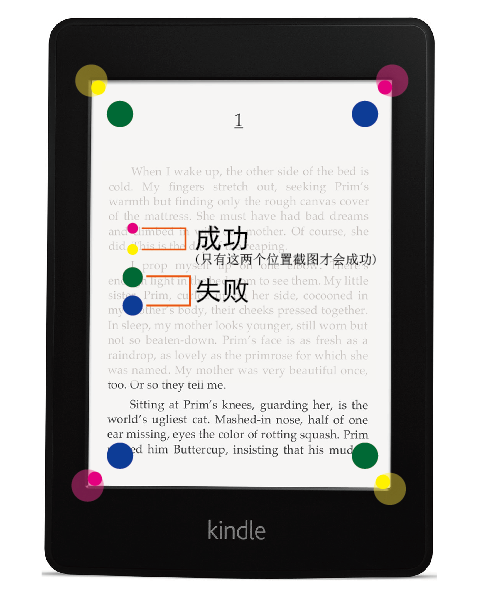
打开kindle Paperwhite阅读器,两个手指同时按对角线,左上+右下 或 右上+左下(见下图)
会看到屏幕闪了一下,表示截图就已经完成了.

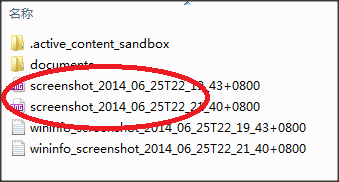
那么截取的图片保存在什么地方呢?下面我们就来把图片取出来。使用数据线连接电脑和kindle Paperwhite阅读器。在我的电脑中找到新出现的移动设备,也就是kindle Paperwhite阅读器。
打开该磁盘,可以看到根目录下面就是刚才截取的图片。

这里注意的是 ./gradlew build 命令把debug、release环境的包都打出来,如果正式发布只需要打Release的包,该怎么办呢,下面介绍一个很有用的命令 assemble, 如
除此之外,assemble还可以和productFlavors结合使用,比如定义了 installRelease ,uninstallRelease 两个productFlavors,则可以如下命令:
使用gradlew来build项目时,总是需要下载gradle-2.8-all.zip。但是gradle-2.8-all.zip非常大,有60MB左右,而服务器又在国外,因此经常各种下载失败。
从本地安装的方法如下:
#Wed Apr 10 15:27:10 PDT 2013 distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists #distributionUrl=https\://services.gradle.org/distributions/gradle-2.8-all.zip distributionUrl=gradle-2.8-all.zip
使用Android Studio打包工程的时候,一直是成功的,但是当使用gradlew build来打包工程的时候,一直报告错误"Could not find tools.jar"。网上搜索了一下,应该是“JAVA_HOME”变量设置不正确,或者没有设置导致的,只需要设置“JAVA_HOME”指向正确的JDK目录即可。tools.jar 在JDK的lib目录下面。JRE是不存在这个JAR包的。
学习使用CMake,简单记录一下学到的东西:
CMake使用自己的语法对工程进行配置,方便在各个平台编译。
windows上,安装了CMake后,有gui界面,操作起来很方便。
1.打开gui,选择源码目录(对应${PROJECT_SOURCE_DIR})
2.选择生成目录,最好是${PROJECT_SOURCE_DIR}/build,防止生成文件跟源码搞到一起。
点击configure,偶尔需要两次。configure完工后,去build目录下已经可以看到VS工程文件,打开就可以慢慢调了。
CMake要求不多,编译目录下需要有CMakeList.txt,CMake根据CMakeList酌句执行。
这里贴一个用到的CMakeList.txt,并简单注释(目前理解还不够,仅仅是配置对应了vs的哪一项)
cmake_minimum_required(VERSION 2.8)
#工程名
project(projectName)
#输出
message("project source dir: ${PROJECT_SOURCE_DIR}")
#添加编译选项 -D为预编译选项
set(CMAKE_C_FLAGS "-fshort-wchar -fPIC -DHAVE_CONFIG_H -O0 -DNDEBUG")
set(CMAKE_CXX_FLAGS "-std=c++11 -fshort-wchar -frtti -fPIC -fexceptions -O0 -DNDEBUG" )
#同上
add_definitions(-D_WINDOWS_PLATFORM)
#下面是一些CMake的编程语法 set用的最多,就是设置变量 类似于 +=
set(DIR_LIST src src/utils
)
foreach(DIR ${DIR_LIST})
#message("dir:${DIR}")
#查找当前目录下所有的源文件并保存在SRC中
aux_source_directory(${DIR} SRC)
#message("src:${SRC}")
set(SRC_LIST ${SRC_LIST} ${SRC})
endforeach(DIR)
set(SRC_LIST ${SRC_LIST}
demo/windows/main.cpp
)
#message("srclist:${SRC_LIST}")
#add_subdirectory(${PROJECT_SOURCE_DIR}/deps/curlcpp)
#添加到头文件
include_directories(
${PROJECT_SOURCE_DIR}/demo/windows/include
${PROJECT_SOURCE_DIR}/include
${PROJECT_SOURCE_DIR}/src/
)
#附加库目录
link_directories(${PROJECT_SOURCE_DIR}/demo/windows/libs/)
#使用SRC_LIST中的文件生成可执行文件hello
add_executable(hello ${SRC_LIST} )
#附加依赖项
target_link_libraries(hello OpenGL32 GLU32)
下面是一篇极好的CMake学习文档,CMake practice
编译项目,遇到了这个问题
查了很多地方,解决方案是:
1.右键项目,属性,最顶端,配置为x64或者x86(如果没有该选项就新建)
2.链接器-高级,目标计算机选为一致的
运行还是会报这个错误
最后发现
3.链接器-命令行
最底部有一条指令,修改为一致的机型就可以了
用到了数据库,花了好长时间才搞定,把遇到的问题记录一下,sqlite语法:
select,最简单的语句
select * from table where condition
add
add中有两个需求
1.没有表的时候创建表
create table if not exists
2.如果存在则更新,不存在就插入
insert or replace into table ()values()
这里需要配合 primary key,用unique会报错
3.update
update table set x = x where condition
多次遇到 near syntax error,这些肯定是语法拼写错误,请仔细检查。
1.确保WDMyCloud是最新的版本,应该是WDMyCloud v04.04.01-112以后,并且确保Apache2的版本号是2.4.9版本。
WDMyCloud:~# apache2 -v Server version: Apache/2.4.9 (Debian) Server built: May 3 2014 13:50:30
2.安装Subversion Server
$sudo apt-get install subversion $sudo apt-get install libapache2-svn
3.配置并启用Apache dav_svn模块
$sudo a2enmod dav_svn $sudo vim /etc/apache2/mods-enabled/dav_svn.conf
在文件的尾部增加如下内容:
<Location /svn>
DAV svn
SVNPath /WDMyCloud/Repositories/
AuthType Basic
AuthName "Subversion Repository"
AuthUserFile /etc/apache2/dav_svn.passwd
Require valid-user
</Location>
4.创建Subversion用户
$sudo htpasswd -cm /etc/apache2/dav_svn.passwd svn_user
5.重启 Apache2
$sudo service apache2 restart
6.网络访问“http://wd-mycloud/svn”。
7.检出项目 “svn co http://wd-mycloud/svn/project project”
interpolator可以翻译成插值器。
Android中interpolator最底层的接口如下:
package android.animation;
/**
* 时间插值器定义了一个动画的变化率。
* 这让动画让非线性的移动轨迹,例如加速和减速。
* <hr/>
* A time interpolator defines the rate of change of an animation. This allows animations
* to have non-linear motion, such as acceleration and deceleration.
*/
public interface TimeInterpolator {
/**
* 将动画已经消耗的时间的分数映射到一个表示插值的分数。
* 然后将插值与动画的变化值相乘来推导出当前已经过去的动画时间的动画变化量。
* <hr/>
* Maps a value representing the elapsed fraction of an animation to a value that represents
* the interpolated fraction. This interpolated value is then multiplied by the change in
* value of an animation to derive the animated value at the current elapsed animation time.
*
* @param input 一个0到1.0表示动画当前点的值,0表示开头。1表示结尾<br/> A value between 0 and 1.0 indicating our current point
* in the animation where 0 represents the start and 1.0 represents
* the end
* @return 插值。它的值可以大于1来超出目标值,也小于0来空破底线。<br/>The interpolation value. This value can be more than 1.0 for
* interpolators which overshoot their targets, or less than 0 for
* interpolators that undershoot their targets.
*/
float getInterpolation(float input);
}
TimeInterpolator是在Android API11时加入的,之前类就叫Interpolator。
现在Interpolatro继承了它。
package android.view.animation;
import android.animation.TimeInterpolator;
/**
*
* 一个定义动画变化率的插值器。
* 它允许对基本的(如透明,缩放,平移,旋转)进行加速,减速,重复等动画效果
* <hr/>
* An interpolator defines the rate of change of an animation. This allows
* the basic animation effects (alpha, scale, translate, rotate) to be
* accelerated, decelerated, repeated, etc.
*/
public interface Interpolator extends TimeInterpolator {
// A new interface, TimeInterpolator, was introduced for the new android.animation
// package. This older Interpolator interface extends TimeInterpolator so that users of
// the new Animator-based animations can use either the old Interpolator implementations or
// new classes that implement TimeInterpolator directly.
}
注意下面的图,对应你脑海中的插值的大小应该是斜率。
源代码如下:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
*
* 一个开始很慢然后不断加速的插值器。
* <hr/>
* An interpolator where the rate of change starts out slowly and
* and then accelerates.
*
*/
public class AccelerateInterpolator implements Interpolator {
private final float mFactor;
private final double mDoubleFactor;
public AccelerateInterpolator() {
mFactor = 1.0f;
mDoubleFactor = 2.0;
}
/**
* Constructor
*
* @param factor
* 动画的快慢度。将factor设置为1.0f会产生一条y=x^2的抛物线。
增加factor到1.0f之后为加大这种渐入效果(也就是说它开头更加慢,结尾更加快)
* <br/>Degree to which the animation should be eased. Seting
* factor to 1.0f produces a y=x^2 parabola(抛物线). Increasing factor above
* 1.0f exaggerates the ease-in effect (i.e., it starts even
* slower and ends evens faster)
*/
public AccelerateInterpolator(float factor) {
mFactor = factor;
mDoubleFactor = 2 * mFactor;
}
public AccelerateInterpolator(Context context, AttributeSet attrs) {
TypedArray a =
context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.AccelerateInterpolator);
mFactor = a.getFloat(com.android.internal.R.styleable.AccelerateInterpolator_factor, 1.0f);
mDoubleFactor = 2 * mFactor;
a.recycle();
}
@Override
public float getInterpolation(float input) {
if (mFactor == 1.0f) {
return input * input;
} else {
return (float)Math.pow(input, mDoubleFactor);
}
}
}
加速的快慢度由参数fractor决定。
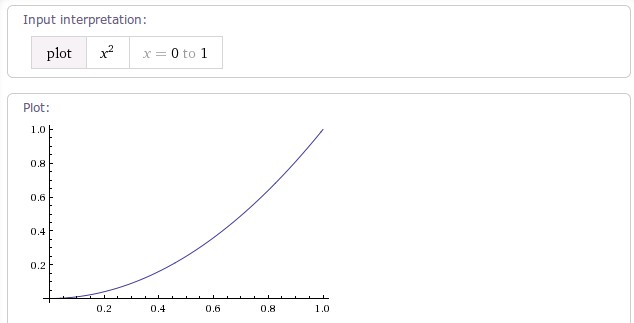
当fractor值为1.0f时,动画加速轨迹相当于一条y=x^2的抛物线。如下图:

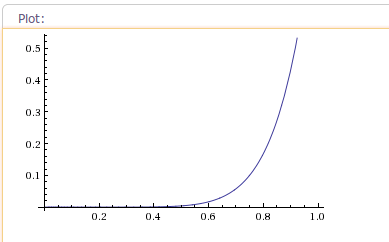
当fractor不为1时,轨迹曲线是y=x^(2*fractor)(0<x<=1)的曲线。
示例:当fractor为4时,插值器的加速轨迹曲线如下图:

如果你在使用AccelerateInterpolator时,想要那种一开始很慢,然后突然就很快的加速的动画效果的话。
就将fractor设置大点。
你可以到这里调试下你想要的抛物线效果:http://www.wolframalpha.com/input/?i=x%5E%282*3%29%280%3Cx%3C%3D1%29
Android提供的一个不同factor的加速插值器:
(1)accelerate_cubic, factor为1.5
源代码如下:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
* 一个开始比较快然后减速的插值器
* <hr/>
* An interpolator where the rate of change starts out quickly and
* and then decelerates.
*
*/
public class DecelerateInterpolator implements Interpolator {
public DecelerateInterpolator() {
}
/**
* Constructor
*
* @param factor
* 动画的快慢度。将factor值设置为1.0f时将产生一条从上向下的y=x^2抛物线。
* 增加factor到1.0f以上将使渐入的效果增强(也就是说,开头更快,结尾更慢)
* <br/>
* Degree to which the animation should be eased. Setting factor to 1.0f produces
* an upside-down y=x^2 parabola. Increasing factor above 1.0f makes exaggerates the
* ease-out effect (i.e., it starts even faster and ends evens slower)
*/
public DecelerateInterpolator(float factor) {
mFactor = factor;
}
public DecelerateInterpolator(Context context, AttributeSet attrs) {
TypedArray a =
context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.DecelerateInterpolator);
mFactor = a.getFloat(com.android.internal.R.styleable.DecelerateInterpolator_factor, 1.0f);
a.recycle();
}
@Override
public float getInterpolation(float input) {
float result;
if (mFactor == 1.0f) {
result = (1.0f - ((1.0f - input) * (1.0f - input)));
} else {
result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor));
}
return result;
}
private float mFactor = 1.0f;
}
根据getInterpolationa(float input);方法可以知道。
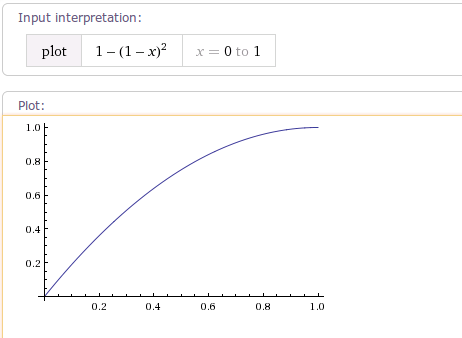
当fractor为1.0f。它减速的轨迹曲线为1-(1-x)^2。如下图:

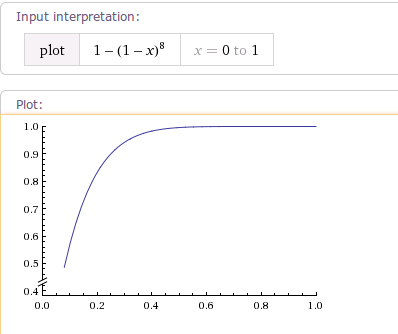
当fractor增大到4时,曲线轨迹如下图:

源代码如下:
package android.view.animation;
import android.content.Context;
import android.util.AttributeSet;
/**
* 一个变化率开始慢从中间后开始变快。
* <hr/>
* An interpolator where the rate of change starts and ends slowly but
* accelerates through the middle.
*
*/
public class AccelerateDecelerateInterpolator implements Interpolator {
public AccelerateDecelerateInterpolator() {
}
@SuppressWarnings({"UnusedDeclaration"})
public AccelerateDecelerateInterpolator(Context context, AttributeSet attrs) {
}
@Override
public float getInterpolation(float input) {
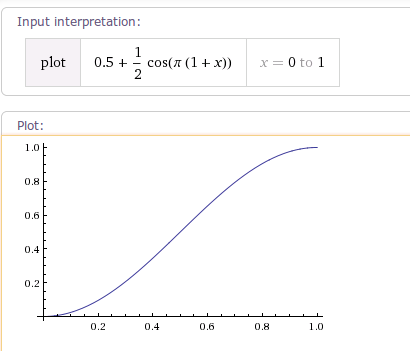
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
}
根据getInterpolation()方法可以得出其变化曲线如下:

这可是最简单的插值器:
/**
* An interpolator where the rate of change is constant
*
*/
public class LinearInterpolator implements Interpolator {
public LinearInterpolator() {
}
public LinearInterpolator(Context context, AttributeSet attrs) {
}
public float getInterpolation(float input) {
return input;
}
}
源代码如下:
package android.view.animation;
import android.content.Context;
import android.util.AttributeSet;
/**
* 这个插值器的插值在后面呈弹跳状态。
* An interpolator where the change bounces at the end.
*/
public class BounceInterpolator implements Interpolator {
public BounceInterpolator() {
}
@SuppressWarnings({"UnusedDeclaration"})
public BounceInterpolator(Context context, AttributeSet attrs) {
}
private static float bounce(float t) {
return t * t * 8.0f;
}
@Override
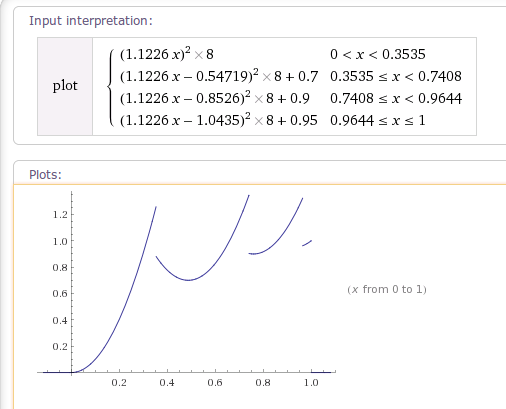
public float getInterpolation(float t) {
// _b(t) = t * t * 8
// bs(t) = _b(t) for t < 0.3535
// bs(t) = _b(t - 0.54719) + 0.7 for t < 0.7408
// bs(t) = _b(t - 0.8526) + 0.9 for t < 0.9644
// bs(t) = _b(t - 1.0435) + 0.95 for t <= 1.0
// b(t) = bs(t * 1.1226)
t *= 1.1226f;
if (t < 0.3535f) return bounce(t);
else if (t < 0.7408f) return bounce(t - 0.54719f) + 0.7f;
else if (t < 0.9644f) return bounce(t - 0.8526f) + 0.9f;
else return bounce(t - 1.0435f) + 0.95f;
}
}
根据getInterpolation()得到以下插值曲线图:

这个插值器的值变化过程,可以想像成荡秋千时的一个段过程。(此时秋千已经在比较上面的位置了,一放手就可以荡下来)。你开始用力推向更上面,然后秋千终将荡回下面。
tension值就好比推力的大小。
源代码如下:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
* 一个开始向后荡,然后向前荡的插值器。
* <hr/>
* An interpolator where the change starts backward then flings forward.
*/
public class AnticipateInterpolator implements Interpolator {
private final float mTension;
public AnticipateInterpolator() {
mTension = 2.0f;
}
/**
* @param tension
* 绷紧程度,当绷紧程序为0.0f时,也就没有了反向作用力。插值器将退化成一个y=x^3的加速插值器。
* <br/>
* Amount of anticipation. When tension equals 0.0f, there is
* no anticipation and the interpolator becomes a simple
* acceleration interpolator.
*/
public AnticipateInterpolator(float tension) {
mTension = tension;
}
public AnticipateInterpolator(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs,
com.android.internal.R.styleable.AnticipateInterpolator);
mTension =
a.getFloat(com.android.internal.R.styleable.AnticipateInterpolator_tension, 2.0f);
a.recycle();
}
@Override
public float getInterpolation(float t) {
// a(t) = t * t * ((tension + 1) * t - tension)
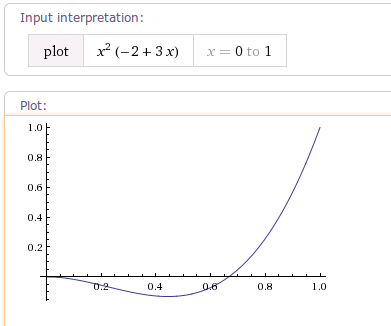
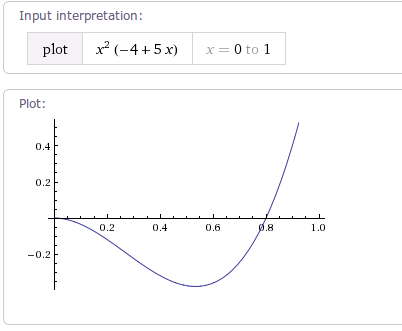
return t * t * (((mTension + 1) * t) - mTension);
}
}
根据getInterpolation()方法。
当tension为默认值2.0f时,曲线图如下:

当tension值为4.0f时,曲线图如下:

源代码如下:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
* 一个插值器它开始向上推,然后向下荡,荡过最低线。然后再回到最低线。
* <hr/>
* An interpolator where the change starts backward then flings forward and overshoots
* the target value and finally goes back to the final value.
*/
public class AnticipateOvershootInterpolator implements Interpolator {
private final float mTension;
public AnticipateOvershootInterpolator() {
mTension = 2.0f * 1.5f;
}
/**
* @param tension
* anticipation/overshoot的比值。当和tension值为0.0f时,
* 也就没有anticipation/overshoot的比值了,插值器退化为一个加速/减速插值器。
* <br/>
* Amount of anticipation/overshoot. When tension equals 0.0f,
* there is no anticipation/overshoot and the interpolator becomes
* a simple acceleration/deceleration interpolator.
*/
public AnticipateOvershootInterpolator(float tension) {
mTension = tension * 1.5f;
}
/**
* @param tension Amount of anticipation/overshoot. When tension equals 0.0f,
* there is no anticipation/overshoot and the interpolator becomes
* a simple acceleration/deceleration interpolator.
* @param extraTension
* 乘以tension的值。例如,在上面构造函数中extraTension的值为1.5f
* <br/>
* Amount by which to multiply the tension. For instance,
* to get the same overshoot as an OvershootInterpolator with
* a tension of 2.0f, you would use an extraTension of 1.5f.
*/
public AnticipateOvershootInterpolator(float tension, float extraTension) {
mTension = tension * extraTension;
}
public AnticipateOvershootInterpolator(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs, AnticipateOvershootInterpolator);
mTension = a.getFloat(AnticipateOvershootInterpolator_tension, 2.0f) *
a.getFloat(AnticipateOvershootInterpolator_extraTension, 1.5f);
a.recycle();
}
private static float a(float t, float s) {
return t * t * (((s + 1) * t) - s);
}
private static float o(float t, float s) {
return t * t * (((s + 1) * t) + s);
}
@Override
public float getInterpolation(float t) {
// a(t, s) = t * t * ((s + 1) * t - s)
// o(t, s) = t * t * ((s + 1) * t + s)
// f(t) = 0.5 * a(t * 2, tension * extraTension), when t < 0.5
// f(t) = 0.5 * (o(t * 2 - 2, tension * extraTension) + 2), when t <= 1.0
if (t < 0.5f) return 0.5f * a(t * 2.0f, mTension);
else return 0.5f * (o((t * 2.0f) - 2.0f, mTension) + 2.0f);
}
}
根据getInterpolation()方法,
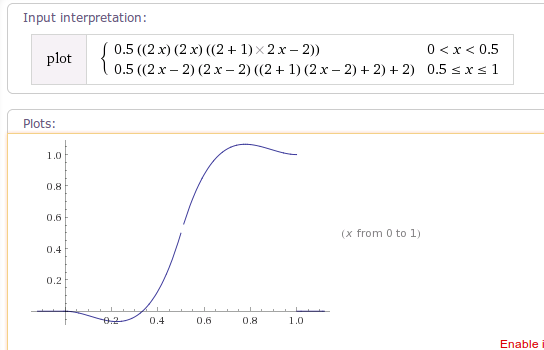
可以得到当tension为默认值时,曲线图为:
plot Piecewise[{{0.5((2x)*(2x)*((2+1)*2x-2)), 0<x<0.5}, {0.5*(((2x-2)*(2x-2)*((2+1)*(2x-2)+2))+2),0.5<=x<=1}}]

源代码:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
*
* 以指定的周期重复动画。变化率曲线为正弦。
* <hr/>
* Repeats the animation for a specified number of cycles(周期). The
* rate of change follows a sinusoidal(正弦) pattern.
*
*/
public class CycleInterpolator implements Interpolator {
/**
*
* @param cycles 要重复的周期数
*/
public CycleInterpolator(float cycles) {
mCycles = cycles;
}
public CycleInterpolator(Context context, AttributeSet attrs) {
TypedArray a =
context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.CycleInterpolator);
mCycles = a.getFloat(com.android.internal.R.styleable.CycleInterpolator_cycles, 1.0f);
a.recycle();
}
@Override
public float getInterpolation(float input) {
return (float)(Math.sin(2 * mCycles * Math.PI * input));
}
private float mCycles;
}
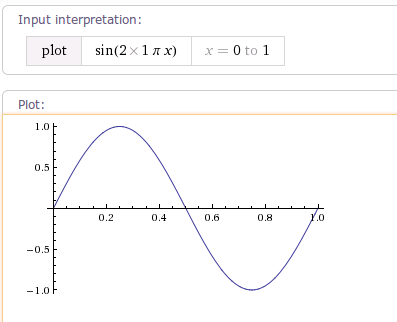
当cycle时为1时,即变化一周时,曲线图如下:

源代码:
package android.view.animation;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
/**
* An interpolator where the change flings forward and overshoots the last value
* then comes back.
*/
public class OvershootInterpolator implements Interpolator {
private final float mTension;
public OvershootInterpolator() {
mTension = 2.0f;
}
/**
* @param tension Amount of overshoot. When tension equals 0.0f, there is
* no overshoot and the interpolator becomes a simple
* deceleration interpolator.
*/
public OvershootInterpolator(float tension) {
mTension = tension;
}
public OvershootInterpolator(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs,
com.android.internal.R.styleable.OvershootInterpolator);
mTension =
a.getFloat(com.android.internal.R.styleable.OvershootInterpolator_tension, 2.0f);
a.recycle();
}
@Override
public float getInterpolation(float t) {
// _o(t) = t * t * ((tension + 1) * t + tension)
// o(t) = _o(t - 1) + 1
t -= 1.0f;
return (t * t * (((mTension + 1) * t) + mTension)) + 1.0f;
//plot {(x-1)(x-1)((tension+1)(x-1)+tension)+1,(0<x<=1)}
}
}
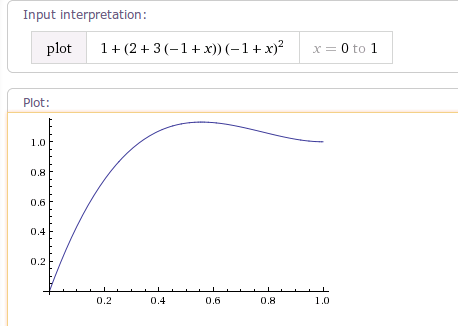
当tension为默认值2时,曲线图如下:

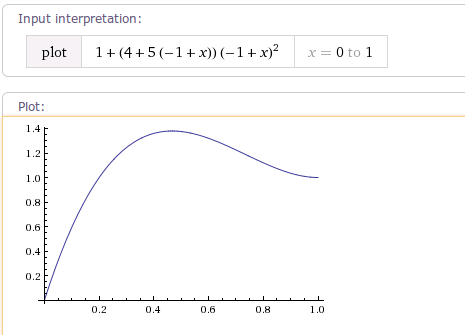
当tension的值为4时,曲线图如下:

通过学习了解Android自带的这些Interpolator,我们可以很好的根据自己的使用场景使用这些Interpolator了。也可以很容易的写出我们自己的Interpolator。
“映像劫持”,也被称为“IFEO”(Image File Execution Options),在Windows NT架构的系统里,IFEO的本意是为一些在默认系统环境中运行时可能引发错误的程序执行体提供特殊的环境设定。当一个可执行程序位于IFEO的控制中时,它的内存分配则根据该程序的参数来设定,而Windows NT架构的系统能通过这个注册表项使用与可执行程序文件名匹配的项目作为程序载入时的控制依据,最终得以设定一个程序的堆管理机制和一些辅助机制等。出于简化原因,IFEO使用忽略路径的方式来匹配它所要控制的程序文件名,所以程序无论放在哪个路径,只要名字没有变化,它就可以正常运行。
注册表位置:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Image File ExecutionOptions
它是IFEO里第一个被处理的参数,系统如果发现某个程序文件在IFEO列表中,它就会首先来读取Debugger参数,如果该参数不为空,系统则会把Debugger参数里指定的程序文件名作为用户试图启动的程序执行请求来处理,而仅仅把用户试图启动的程序作为Debugger参数里指定的程序文件名的参数发送过去。
1. 在管理员状态下执行regedit.exe,定位到以下注册表项:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Image File ExecutionOptions
2. 在Image File Execution Options下建立一个子键,名为XLUEOPS.exe,不区分大小写。现在确保位于HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Image File ExecutionOptions\XLUEOPS.exe\,下,建立一个字符串值类型的注册表项,名为Debugger,值为指定的调试器。
3. 再次运行XLUEOPS.exe查看运行情况,可以发现调试器已经启动了。