WP Super Cache的缓存插件可以有效地对动态网页进行缓存,降低主机资源的使用率,使得网站更加稳定。但是,这个插件也会导致别的插件工作不正常,比如这个统计访问次数的WP PostViews插件。
说下 WP Super Cache 的原理吧,是把所有的页面转化成静态html,然后再通过30X定向,绕后php直接访问静态html来加速,在有新评论和新文章时会更新缓存,而 WP-Postviews 原理是每次访问给meta加1,启用cache后不调用php文件了,所以自然不会计数。于是插件的作者通过ajax来增加计数。
我们以WP PostViews 1.7.1为例。
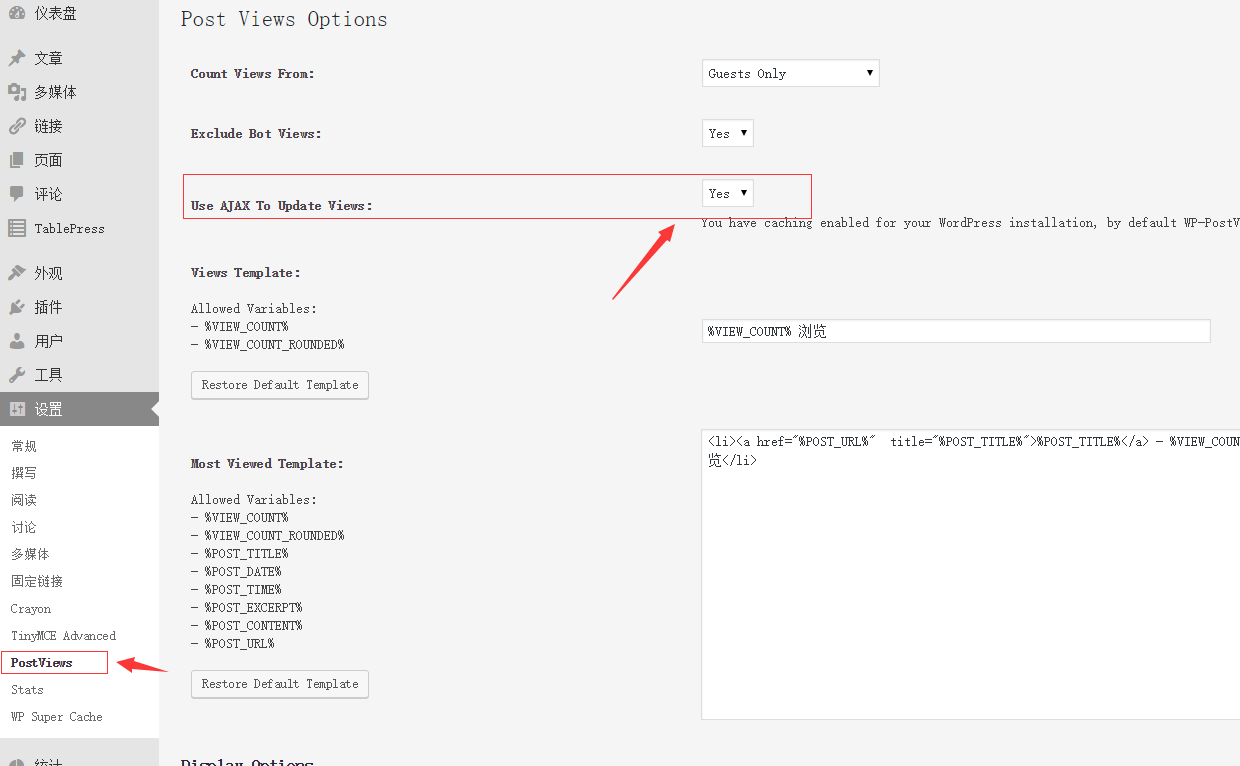
在PostViews的设置页面中点击允许使用Ajax进行计数统计,如下图:

然后重新生成下缓存,就OK了。
这时候每次点击的时候后台会更新显示数,但是前台不会更新,下面我们来解决这个问题。
可以通过AJAX和DOM操作来解决。把下面的代码添加到wp-postviews.php文件尾部
function show_postview(){
$views_options = get_option('views_options');
$ID = $_POST["bigfa_view"];
$custom_fields = get_post_custom($ID);
$my_custom_field = $custom_fields['views'];
foreach ( $my_custom_field as $key => $value ) {
echo str_replace('%VIEW_COUNT%', number_format_i18n($value), $views_options['template']);
}
die;
}
add_action('wp_ajax_nopriv_show_postview', 'show_postview');
add_action('wp_ajax_show_postview', 'show_postview');
这段添加到postviews-cache.js文件尾部
jQuery(document).ready(function() {
var ajax_data = {
action: "show_postview",
bigfa_view: viewsCacheL10n.post_id
};
jQuery.post(viewsCacheL10n.admin_ajax_url, ajax_data,function(data) {
jQuery('.show-view').html(data);
});
return false;
});
默认的调用方法是:
<?php
/*View Counter for wp-postviews*/
if(function_exists('the_views')) { the_views(); }
?>
现在替换为
<span class="show-view">
<?php
/*View Counter for wp-postviews*/
if(function_exists('the_views')) { the_views(); }
?>
</span>
或者
<span class="show-view">loading..</span>
这时候我们发现,文章页是正常计数的而且实时刷新,但是首页还是不行啊,这个没办法了,不过可以通过设置WP Super Cache,不缓存首页,这样就完美解决问题了。
一样不能解决。。。额,头疼
部分解决问题,貌似几分钟后会有刷新的,但是貌似也不大靠谱,不过,目前我不怎么关心这个数据,后台准确就好了。