扩展程序可以让我们不需要深入了解Chrome的原生代码就可以扩展Chrome浏览器的功能。 你可以用已经掌握的web开发核心技术HTML,CSS,和JavaScript来创建Chrome扩展程序。 如果你以前开发过网页,你可以很快地上手开发扩展程序; 接下来我们就马上开始,一步步地开发一个简单的扩展程序,这个扩展程序的作用是找出当前页面中所使用的谷歌服务器图片。
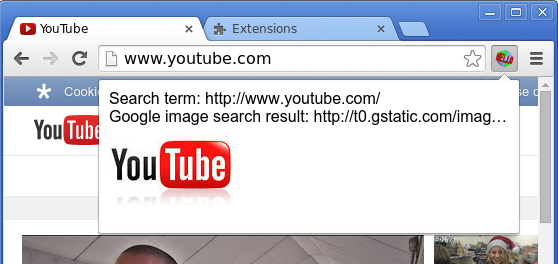
具体的做法是在浏览器上加一个按钮,这种方式我们称为 浏览器动作(browser action), 在紧邻Chrome地址栏的右侧添加一个可以点击的图标。 点击这个图标将会出现一个弹框,弹窗里会显示一个从浏览器当前页面取到的图片,大概是这个样子:

如果你想跟着教程一起(别说你不乐意!),那现在赶紧在你电脑上新建一个目录,然后打开你喜欢的代码编辑器。让我们开始吧!
声明文件
首页我们要建一个manifest文件,取名为manifest文件。 这个JSON格式的文件包含了你所开发的扩展程序的一些基本属性, 比如扩展程序的名称、简介、版本号等等。 我们还会进一步地用它告诉Chrome这个扩展程序将要做什么,以及做这些事需要哪些权限。 想要了解更多关于manifest的情况,也可查看 Manifest 文件格式文档。
在下面的 manifest 示例中, 我们声明了一个 浏览器动作(browser action), 可以获取当前标签 URL 地址的 活动标签页权限(activeTab permission), 以及外部的 Google 图片搜索接口的权限。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "manifest_version": 2, "name": "Getting started example", "description": "This extension shows a Google Image search result for the current page", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "permissions": [ "activeTab", "https://ajax.googleapis.com/" ] } |
将以上代码保存为manifest.json, 放到你建好的开发目录, 或者直接 从官方示例库下载一个标准的 manifest.json 。
资源文件
你大概注意到在 manifest.json 文件里, 浏览器动作(browser action)指向了两个文件, icon.png 和 popup.html。 这两个文件必须包含在扩展程序包里面,现在我们来加进去:

icon.png将会显示在地址栏的右侧,让用户可以操作。 你可以 从官方示例库下载一个icon.png,保存到你的开发目录。 如果你有兴趣也可以自己做一个,是一个长宽 19px 的 PNG 图片。- 当用户点击扩展程序图标,弹出框会加载
popup.html文件。 这是个标准的 HTML 文件,和你之前做的前端开发一样,你可以随意在弹框展示一些内容。 你可以 从示例库下载一个popup.html,保存到你的开发目录。弹框的内容实际上是由 popup.js来渲染完成的。 你可以通过这个文件里面的详细注释来了解它是如何工作的。
从示例库下载一个popup.js,保存到你的开发目录。
现在你的目录里应该有4个文件:icon.png、manifest.json、 popup.html、 popup.js。 下一步就来看看如何把这些文件加载到Chrome浏览器。
加载扩展程序
你在Chrome应用商店下载的扩展程序都已经打包成 .crx 文件,这样利于发布却不利于开发。 鉴于此,Chrome允许开发者通过加载开发目录来测试扩展程序。我们来试试。
- 在浏览器打开
chrome://extensions(或者在地址栏右侧最遥远的地方点击这个图标 打开
打开Chrome菜单,选择下 更多工具 的 扩展程序)。 - 确保右上角的 开发者模式 已勾选。
- 点击 加载已解压的扩展程序…,弹出文件选择对话框。
- 选择你的扩展程序目录。
或者,你也可以把扩展程序目录拖到浏览器的扩展程序页面 chrome://extensions。
如果你的扩展程序是有效的,它将会立马被激活!如果是无效的,页面上方会出现一条非常明显的报错信息。 你可以改正之后重试。
改进一下代码
现在你的第一个扩展程序已经敲锣打鼓的上线了,在开发过程中我们经常会有一些想法,这时候就需要改进一下代码。 比如,我们现在给扩展程序的按钮上加一个悬停的提示。
依照 browserAction(浏览器动作) 文档,我们可以在 manifest 文件中通过指定 default_title 的值来设置提示内容。 打开 manifest.json,在 browser_action 下添加default_title 的值。 注意一下 JSON 的格式别写错了,加上引号,别忘了逗号。
|
1 2 3 4 5 6 7 8 9 |
{ ... "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html", "default_title": "Click here!" }, ... } |
Manifest 文件只会在扩展程序加载的时候被浏览器解析。 打开浏览器的扩展程序页面(地址栏输入 chrome://extensions,或者浏览器菜单选择 更多工具 > 扩展程序), 点击你的扩展程序下面的重新加载。 当扩展程序页面刷新时,所有的扩展程序都会被重新加载,比如按 F5 或者 Ctrl+R。
重新加载扩展程序之后,鼠标悬停在图标上可以看到新提示!


下一步做什么?
现在你知道manifest文件起到了组织文件的核心作用, 你也掌握了声明一个浏览器动作(browser action)的基本方法。 这是一个不错的开始,激励着你有足够的兴趣继续往下探索。接下来还有更多好玩的等着你。
- Chrome 扩展程序概述, 详细的阐述了扩展程序的总体架构, 交待了以后学习中你必须先熟悉的一些特殊概念。 如果想要掌握扩展程序,它是你下面应该去看的内容。
- 没有人能一下子写出完美的代码, 这意味着你需要学会如何调试你的作品。 这篇 调试指南 很有用,值得仔细看一下。
- Chrome 扩展程序可以使用开放 Web 中强大的 API 接口:前面提到的浏览器动作(browser actions)也只不过是冰山一角。 官方的 chrome.* APIs 文档 中会一一为你介绍。
- 最后,在 开发者指南 里面,你可以根据需要找到丰富的参考链接。