这篇指南将要向你介绍使用 Google Chrome 内建的开发者工具来调试扩展程序。
查看扩展程序信息
要学习本文(调试指南),你应该已经按照 开始:入门指南 开发好了一个简单的扩展程序。 这次,我们要加载扩展程序到浏览器,然后在扩展程序列表页看看该扩展的基本信息。
- 如果你的扩展程序还没有运行,先去加载。如果已经在运行,你会在浏览器的地址栏右侧看到扩展程序图标
 。如果扩展程序没有在运行, 要先去加载你的扩展程序。 要是你手边没有现成的,可以先解压这个 扩展程序示例。 入门指南里已经教过大家 如何加载扩展程序。
。如果扩展程序没有在运行, 要先去加载你的扩展程序。 要是你手边没有现成的,可以先解压这个 扩展程序示例。 入门指南里已经教过大家 如何加载扩展程序。 - 确认一下扩展程序页面(chrome://extensions)上已经勾选开发者模式。
- 页面上可以看到扩展程序的信息,比如名称、描述、和 ID 等。
审查扩展程序的弹出内容
浏览器在开发者模式下,可以很容易地审查弹出内容。
- 打开扩展程序页面(chrome://extensions),确保勾选了开发者模式。 进行下面步骤你也可以关掉扩展程序页面。就算不开着,浏览器也已经记住配置。
- 在扩展程序图标
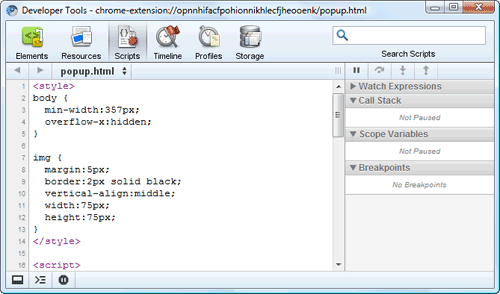
 上右键并选择 审查弹出内容。 这时候会出现弹框以及下面这样一个开发者工具窗口,这个窗口里显示了 popup.html 的代码。(译者:新版的 Chrome 控制台已经不是下面这个样子了,相信作为 Web 开发者最熟悉的工具,这里也不需要做多余介绍了。)
上右键并选择 审查弹出内容。 这时候会出现弹框以及下面这样一个开发者工具窗口,这个窗口里显示了 popup.html 的代码。(译者:新版的 Chrome 控制台已经不是下面这个样子了,相信作为 Web 开发者最熟悉的工具,这里也不需要做多余介绍了。) 只要开发者工具窗口开着,弹框就会保持不关闭
只要开发者工具窗口开着,弹框就会保持不关闭
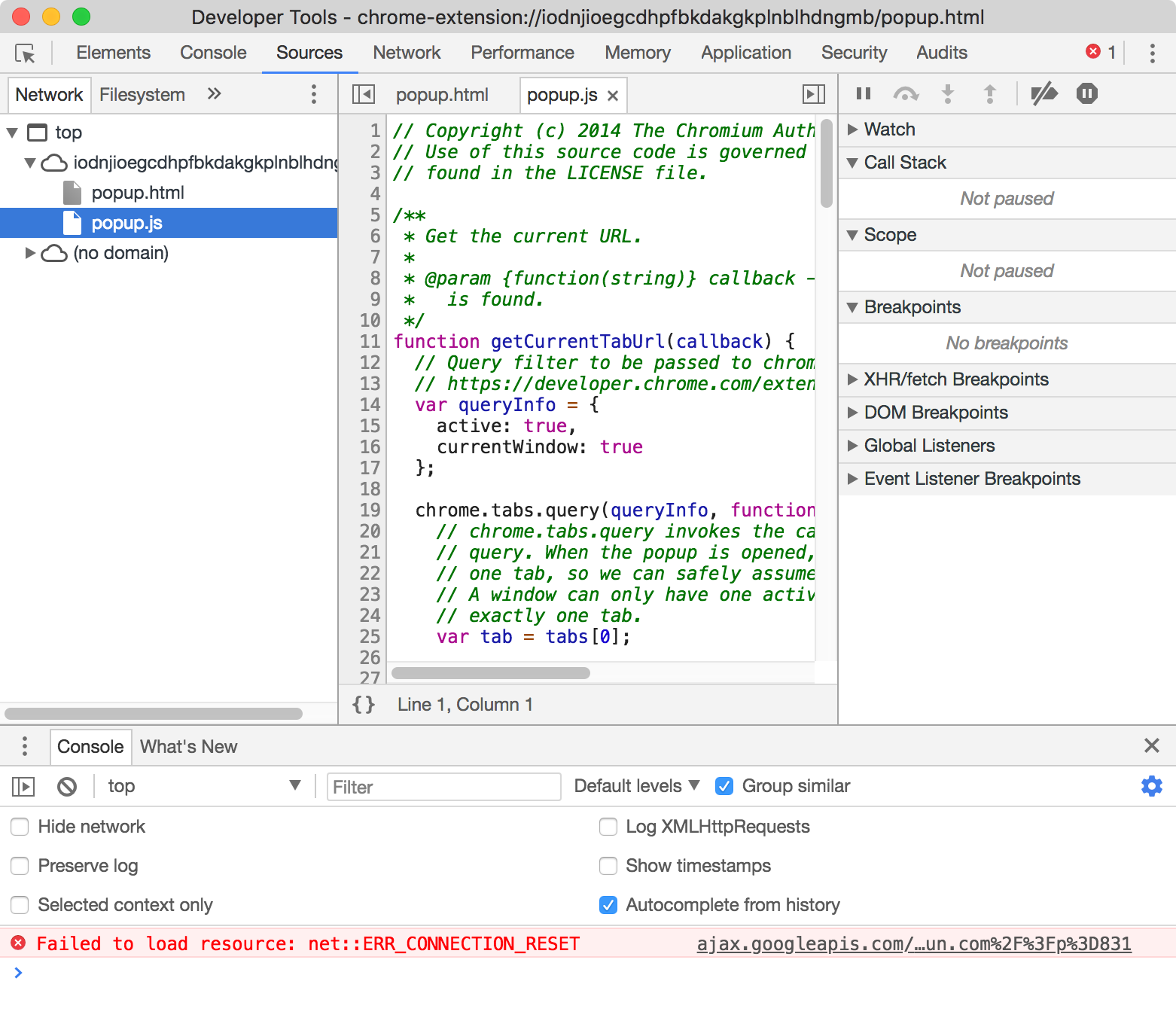
新版本的如下图:
- 点选 Scripts 按钮,如果它不是被选状态。
- 点击控制台按钮
 (开发者工具窗口底部,左数第 2 个) 这样你就能同时看到代码和控制台。
(开发者工具窗口底部,左数第 2 个) 这样你就能同时看到代码和控制台。
Use the debugger
这一部分将会讲述弹出内容页的代码向自身页面中添加一个图片的执行过程。
-
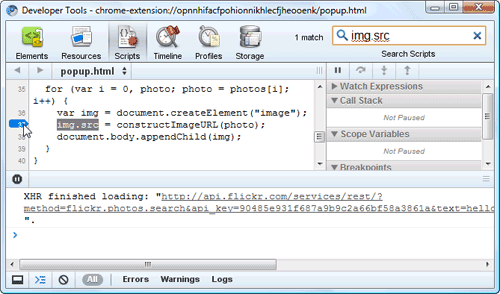
- 通过搜索字符串 img.src, 我们在图片添加的这个 for 循环里添加一个断点, 点击表示行数的数字(比如,37):

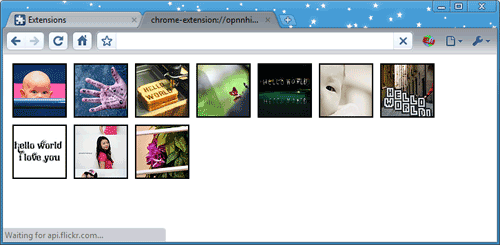
- 看看你的 popup.html 的弹框。 现在里面展示着 20 个示例图片。
- 在控制台的输入提示符(“>”)后面输入 location.reload(true) 来重载弹框内容:
1> location.reload(true)
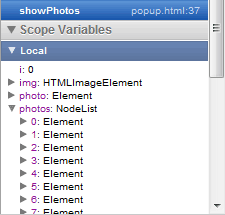
这时候弹框页面开始刷新,并执行到第 37 行就停止了。 - 在工具窗口的右上部分,你会看到 Scope Variables(作用域变量)中的 Local(本地)。 这部分展示了当前作用域的所有变量的当前值。 例如,下面的屏幕截图中
i的值是 0,photos是一个 NodeList,包含了一些元素。 (事实上,它包含了 20 个元素,索引值分别是从 0 到 19,每一个代表一张图片。)
- 点击 进行/暂停 按钮
 (在开发者工具窗口的右上方)来控制添加图片的 for 循环。 每点一下,
(在开发者工具窗口的右上方)来控制添加图片的 for 循环。 每点一下,i的值就会增加,并且能看到图片陆续出现在弹框页面。 比如,当i等于 10 的时候,弹框页面的内容是这样的:
- 通过搜索字符串 img.src, 我们在图片添加的这个 for 循环里添加一个断点, 点击表示行数的数字(比如,37):

- 点击 运行/暂停 按钮旁边的按钮尝试一下其他的功能(Step over next function call 跳过下一段,Step into next function call 进入下一段,Step out current function call 结束当前)。 点击行数 37 解除断点,然后点击 运行/暂停 按钮
 让页面继续运行。
让页面继续运行。
总结
上面我们示范了一些你可以用来调试扩展程序的方法:
- 在 扩展程序 页面 chrome://extensions 找到你的扩展程序的 ID 并且访问该扩展程序页面。
- 通过 chrome-extension://extensionId/filename 的方式来访问扩展程序中一些没有外部入口的页面(或者其它任何文件)。
- 使用开发者工具逐步审查页面的 JavaScript 代码。
- 调试完成后,在控制台使用 location.reload(true) 来重载当前页面。
现在该怎么办?
现在已经介绍完了错误调试,这是下一步的建议:
- 观看扩展程序相关视频 开发和调试(来自YouTobe).
- 尝试安装并查错一些其他的扩展程序, 比如这里有些 小例子.
- 试一试在你扩展程序的 JavaScript 代码里使用一些被广泛用到的调试接口 ,像
console.log()和console.error()。 例如:console.log("Hello, world!") - 关注下 开发者工具指南, 看一看 开发者工具主页,看看相关的视频教程。
如果你还是没主意, 不如去入门指南那一页看看那时候的 现在该怎么办?
本文遵从 CC-By 3.0 版权协议(您可以复制、发行、展览、表演、放映、广播或通过信息网络传播本作品;您必须按照作者或者许可人指定的方式对作品进行署名。)