研究了Google I/O 2014 发布 Material Design设计,人性化的风格,丰富的色彩,使人机交互更完美。中文学习地址http://wiki.jikexueyuan.com/project/material-design/(这个好像是极客学院翻译的),当然如果你的引文OK的话,也可以去看官方英文文档http://www.google.com/design/spec/material-design/。
1. 阴影以及高度--elevation
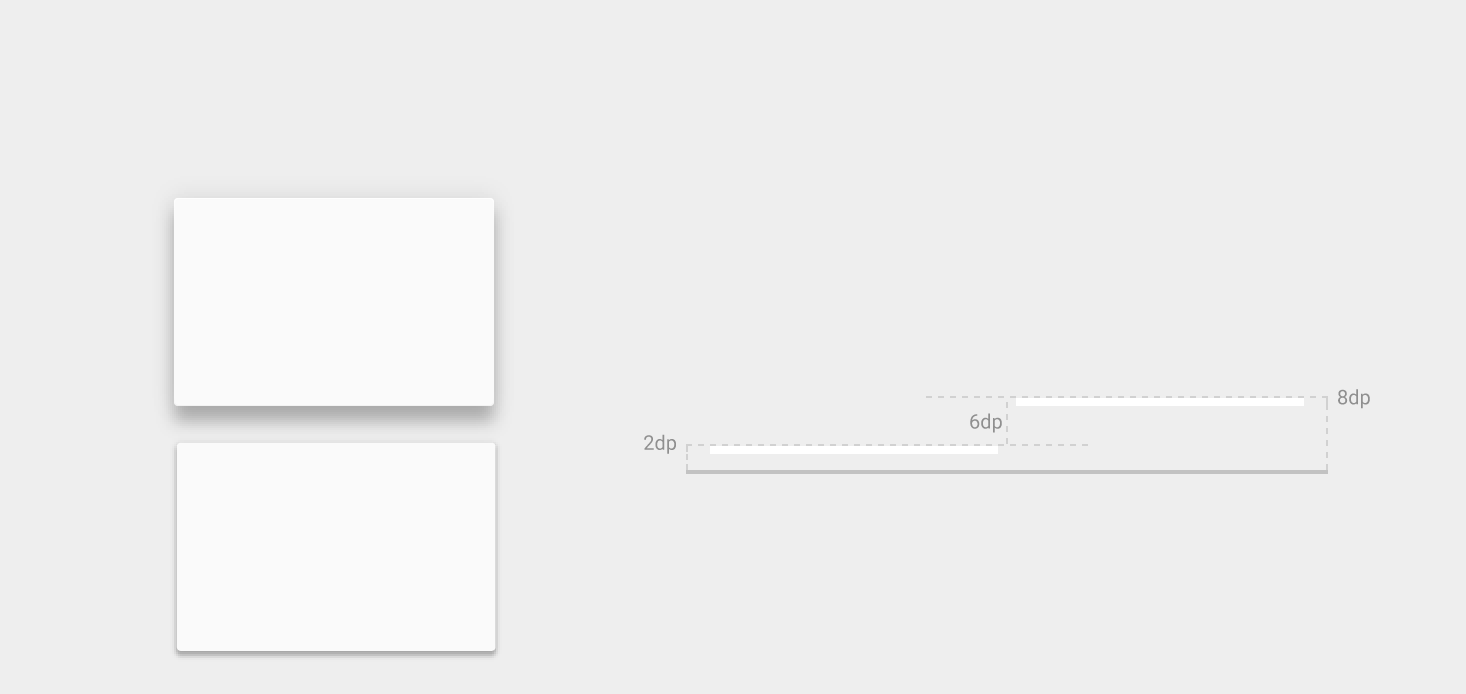
通常情况下,Android 的view设计之考虑到x,y2个方向,但是5.x以后Google又引出了一个z的属性,我们来看一下官方给的效果图:
大家可以看出来,上面的图片看起来有阴影,好像2个图片不在一个高度一样,而他的侧面图,正好可以解释,怎么可以达到这种效果呢,我们可以再布局空间里面添加一个elevation的属性,(用起来很简单)
|
1 2 3 4 5 6 |
<TextView android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="10dp" android:elevation="1dp" android:background="@mipmap/banner_pingan_default"/> |
当然我们也可以用代码来实现
|
1 |
view.setTranslationZ(100); |
2.tinting
在Android 5.X后也引入了一个叫tint的属性,意思叫"着色",有两种形式:
1. android:backgroundTint="" 2. android:tint=""
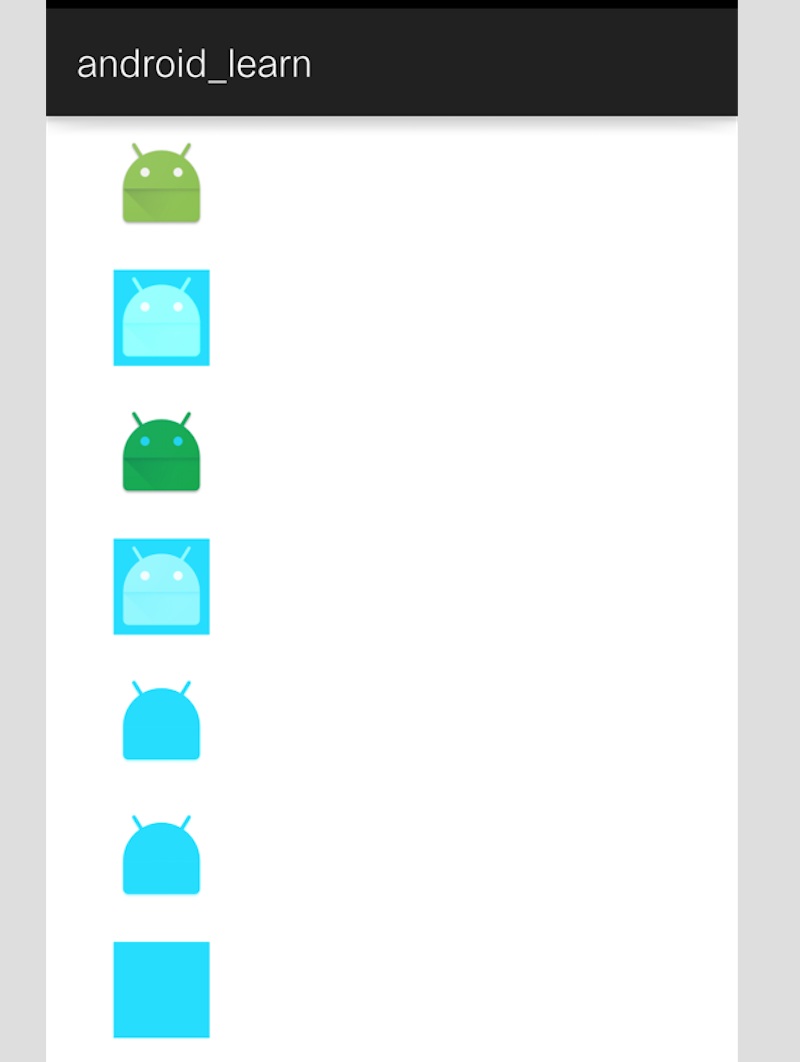
我们先来看一下图片:这个主要是在xml文件里定义tint和tintMode2个属性,其中tintMode有6个。
tintMode主要改变我们着色的模式!!!!一般情况默认的模式是 src_in;
按顺序第一个是图片原图,其余的把tintMode属性分别设置为:add,multiply,screen,src_atop,src_in,src_over,
我们可以看出来,主要是给图片上着上一层遮罩颜色。
当然我们也知道,这是5.x以上的新特性,如果我们想让他低版本也支持该怎么办呢?Goolge当然想到了,这个时候我们需要引入support-V7的jar包,
我们把需要的控件定义为:android.support.v7.widget.AppCompat...
我们以TextView为例子:
|
1 2 3 4 5 |
<android.support.v7.widget.AppCompatTextView android:id="@+id/t1" android:layout_width="match_parent" android:layout_height="50dp" android:text="测试" /> |
但是注意了,这个时候,我们不能在布局里面定义了,我们需要在代码里面设置,如下:
|
1 2 |
ViewCompat.setSupportBackgroundTintList(ColorStateList tint); ViewCompat.setSupportBackgroundTintMode(PorterDuff.Mode tintMode); |
注意:我们可以看到,第一行需要的参数是ColorStateList类型的,这个时候,我们可以使用getResource().getColorStateList(R.color.色值);来获取
3.clipping
一半情况下,我们都把一个view改变一下外形,很常见的比如一个TextView带圆角边框的,我们一般情况下,都会用shape资源去化一个这样的作为TextView的背景。例如下图
那么我们要怎么样去实现这样的一个样式,而不是用shape呢,很简单,我们先看一下xml文件怎么布局
|
1 2 3 4 5 6 7 8 9 10 |
<TextView android:id="@+id/tv1" android:layout_width="200dp" android:layout_height="50dp" android:elevation="1dp" android:text="注册" android:textSize="19sp" android:gravity="center" android:textColor="@color/colorPrimaryDark" android:layout_margin="20dp"/> |
可以看出来,我们只是加了一个elevation属性,设置为1dp的阴影,图的主要的是要在代码里面实现,我们看下怎么去实现
|
1 2 3 4 5 6 7 8 9 10 |
//获取outLine,我们需要使用ViewoutLineProvider ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //修改outLine的形状,这里是设置分别设置左上右下,以及Radius outline.setRoundRect(0,0,view.getWidth(),view.getHeight(),30); } }; //将需要控件重写设置形状 tv1.setOutlineProvider(viewOutlineProvider); |
so就这么简单,实际上就是利用阴影给人视觉上的错觉。