最近在使用官方的 Android Jetpack 库的时候,发现 Activity/Fragment 都有对应的 lifecycle(生命周期) 组件,比如ViewModel。唯独 Dialog 没有对应的组件,感觉非常奇怪。
搜索了一通,发现官方推荐 DialogFragment 替代直接使用 Dialog 。 DialogFragment 在 Android 3.0 时被引入,是一种特殊的 Fragment ,用于在 Activity 的内容之上展示一个模态的对话框。典型的用于:展示警告框,输入框,确认框等等。
在 DialogFragment 产生之前,我们创建对话框:一般采用 AlertDialog 和 Dialog 。注意:官方不推荐直接使用Dialog创建对话框。
另外, 更常见的在 logcat 中经常看到输出由于 Dialog 引起的 WindowLeaked 日志,这个日志产生的原因就是 Dialog 显示所依赖的 Activity 被销毁/重建的时候没有关闭显示在上层的 Dialog 。但是很多时候我们不方便在 Activity 的 onDestroy() 中查找全部的 Dialog 来逐个关闭,尤其是依赖的 Activity 是第三方的 SDK 创建的情况下。这种情况下,DialogFragment 不失为一个好的替代选项。
好处与用法
使用DialogFragment来管理对话框,当旋转屏幕和按下后退键时可以更好的管理其声明周期,它和Fragment有着基本一致的生命周期。且DialogFragment也允许开发者把Dialog作为内嵌的组件进行重用,类似Fragment(可以在大屏幕和小屏幕显示出不同的效果)。下面会通过例子展示这些好处~
使用DialogFragment至少需要实现onCreateView或者onCreateDIalog方法。onCreateView即使用定义的xml布局文件展示Dialog。onCreateDialog即利用AlertDialog或者Dialog创建出Dialog。
重写onCreateView创建Dialog
a)布局文件,我们创建一个设置名称的布局文件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/id_label_your_name" android:layout_width="wrap_content" android:layout_height="32dp" android:gravity="center_vertical" android:text="Your name:" /> <EditText android:id="@+id/id_txt_your_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/id_label_your_name" android:imeOptions="actionDone" android:inputType="text" /> <Button android:id="@+id/id_sure_edit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_below="@id/id_txt_your_name" android:text="ok" /> </RelativeLayout> |
b)继承DialogFragment,重写onCreateView方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
package com.example.zhy_dialogfragment; import android.app.DialogFragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class EditNameDialogFragment extends DialogFragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { final View view = inflater.inflate(R.layout.fragment_edit_name, container); return view; } } |
c)测试运行:
Main方法中调用:
|
1 2 3 4 |
public void showEditDialog(View view) { final EditNameDialogFragment editNameDialog = new EditNameDialogFragment(); editNameDialog.show(getFragmentManager(), "EditNameDialog"); } |
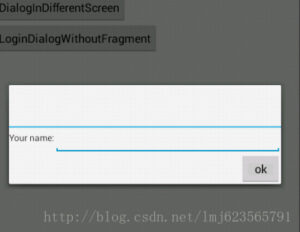
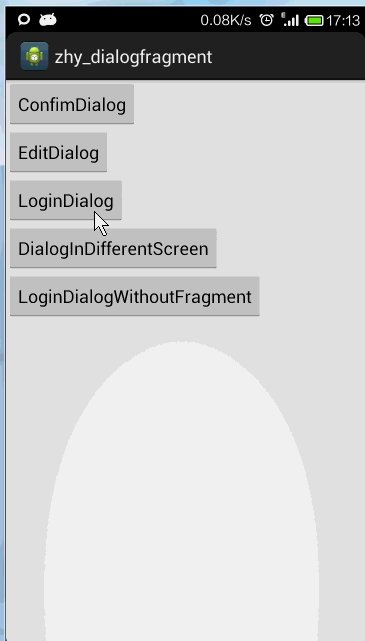
效果图:
可以看到,对话框成功创建并显示出来,不过默认对话框有个讨厌的标题,我们怎么去掉呢:可以在onCreateView中调用getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);即可去掉。即:
|
1 2 3 4 5 6 7 8 9 10 |
public class EditNameDialogFragment extends DialogFragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE); final View view = inflater.inflate(R.layout.fragment_edit_name, container); return view; } } |
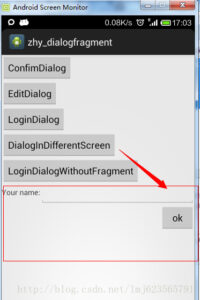
效果图:
很完美的去掉了讨厌的标题。
重写onCreateDialog创建Dialog
在 onCreateDialog 中一般可以使用 AlertDialog 或者 Dialog 创建对话框,不过既然 Google 不推荐直接使用 Dialog,我们就使用 AlertDialog 来创建一个登录的对话框。
a)布局文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="64dp" android:background="#FFFFBB33" android:contentDescription="@string/app_name" android:scaleType="center" android:src="@drawable/title" /> <EditText android:id="@+id/id_txt_username" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginTop="16dp" android:hint="input username" android:inputType="textEmailAddress" /> <EditText android:id="@+id/id_txt_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginTop="4dp" android:fontFamily="sans-serif" android:hint="input password" android:inputType="textPassword" /> </LinearLayout> |
b)继承 DialogFragment 重写 onCreateDialog 方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
package com.example.zhy_dialogfragment; import android.app.AlertDialog; import android.app.Dialog; import android.app.DialogFragment; import android.content.DialogInterface; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.EditText; public class LoginDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { final AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater final LayoutInflater inflater = getActivity().getLayoutInflater(); final View view = inflater.inflate(R.layout.fragment_login_dialog, null); // Inflate and set the layout for the dialog // Pass null as the parent view because its going in the dialog layout builder.setView(view) // Add action buttons .setPositiveButton("Sign in", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { } }).setNegativeButton("Cancel", null); return builder.create(); } } |
c)调用
|
1 2 3 4 |
public void showLoginDialog(View view) { final LoginDialogFragment dialog = new LoginDialogFragment(); dialog.show(getFragmentManager(), "loginDialog"); } |
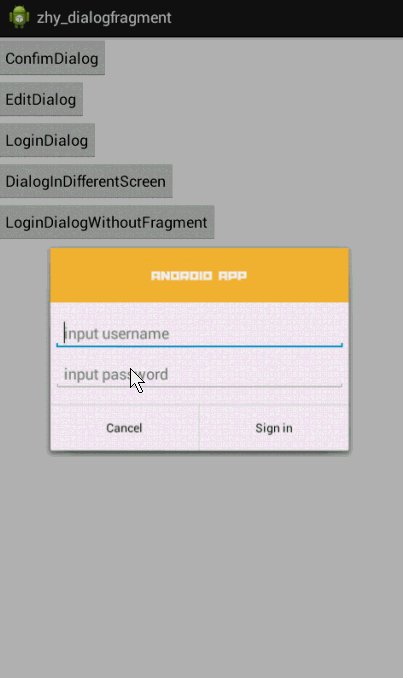
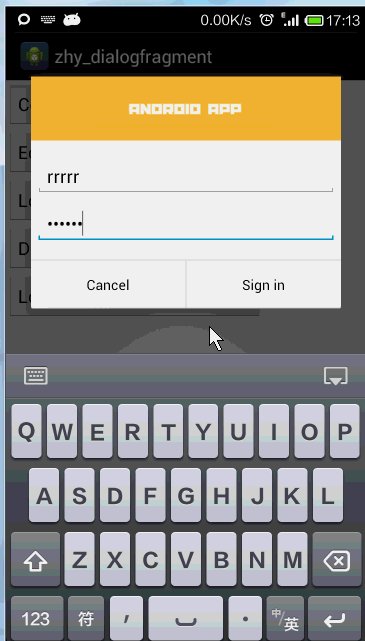
效果图:
可以看到通过重写 onCreateDialog 同样可以实现创建对话框,效果还是很nice的。
传递数据给Activity
从dialog传递数据给Activity,可以使用“fragment interface pattern”的方式,下面通过一个改造上面的登录框来展示这种模式。
改动比较小,直接贴代码了:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
package com.example.zhy_dialogfragment; import android.app.AlertDialog; import android.app.Dialog; import android.app.DialogFragment; import android.content.DialogInterface; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.EditText; public class LoginDialogFragment extends DialogFragment { private EditText mUsername; private EditText mPassword; public interface LoginInputListener { void onLoginInputComplete(String username, String password); } @Override public Dialog onCreateDialog(Bundle savedInstanceState) { final AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater final LayoutInflater inflater = getActivity().getLayoutInflater(); final View view = inflater.inflate(R.layout.fragment_login_dialog, null); mUsername = (EditText) view.findViewById(R.id.id_txt_username); mPassword = (EditText) view.findViewById(R.id.id_txt_password); // Inflate and set the layout for the dialog // Pass null as the parent view because its going in the dialog layout builder.setView(view) // Add action buttons .setPositiveButton("Sign in", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { final LoginInputListener listener = (LoginInputListener) getActivity(); listener.onLoginInputComplete(mUsername.getText().toString(), mPassword.getText().toString()); } }).setNegativeButton("Cancel", null); return builder.create(); } } |
拿到username和password的引用,在点击登录的时候,把activity强转为我们自定义的接口:LoginInputListener,然后将用户输入的数据返回。
MainActivity中需要实现我们的接口LoginInputListener,实现我们的方法,就可以实现当用户点击登陆时,获得我们的帐号密码了:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
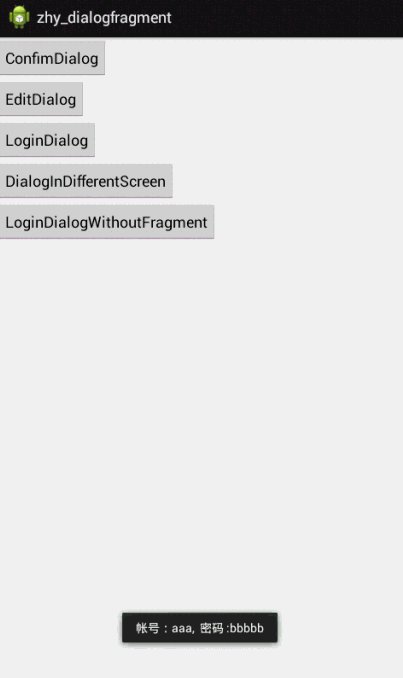
package com.example.zhy_dialogfragment; import com.example.zhy_dialogfragment.LoginDialogFragment.LoginInputListener; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.Toast; public class MainActivity extends Activity implements LoginInputListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void showLoginDialog(View view) { final LoginDialogFragment dialog = new LoginDialogFragment(); dialog.show(getFragmentManager(), "loginDialog"); } @Override public void onLoginInputComplete(String username, String password) { Toast.makeText(this, "帐号:" + username + ", 密码 :" + password, Toast.LENGTH_SHORT).show(); } } |
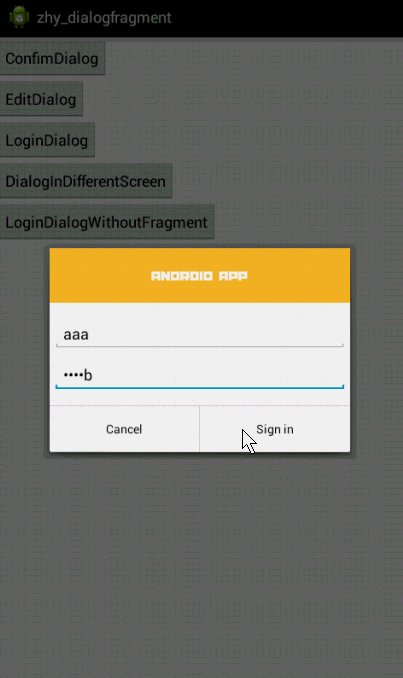
效果:
DialogFragment做屏幕适配
我们希望,一个对话框在大屏幕上以对话框的形式展示,而小屏幕上则直接嵌入当前的Actvity中。这种效果的对话框,只能通过重写onCreateView实现。下面我们利用上面的EditNameDialogFragment来显示。
EditNameDialogFragment我们已经编写好了,直接在MainActivity中写调用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public void showDialogInDifferentScreen(View view) { final FragmentManager fragmentManager = getFragmentManager(); final EditNameDialogFragment newFragment = new EditNameDialogFragment(); final boolean mIsLargeLayout = getResources().getBoolean(R.bool.large_layout) ; Log.e("TAG", mIsLargeLayout+""); if (mIsLargeLayout ) { // The device is using a large layout, so show the fragment as a // dialog newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen final FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a little polish, specify a transition animation transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the // container // for the fragment, which is always the root view for the activity transaction.replace(R.id.id_ly, newFragment).commit(); } } |
可以看到,我们通过读取R.bool.large_layout,然后根据得到的布尔值,如果是大屏幕则直接以对话框显示,如果是小屏幕则嵌入我们的Activity布局中
这个R.bool.large_layout是我们定义的资源文件:
在默认的values下新建一个bools.xml
|
1 2 3 4 5 6 |
<?xml version="1.0" encoding="utf-8"?> <resources> <bool name="large_layout">false</bool> </resources> |
然后在res下新建一个values-large,在values-large下再新建一个bools.xml
|
1 2 3 4 5 6 |
<?xml version="1.0" encoding="utf-8"?> <resources> <bool name="large_layout">true</bool> </resources> |
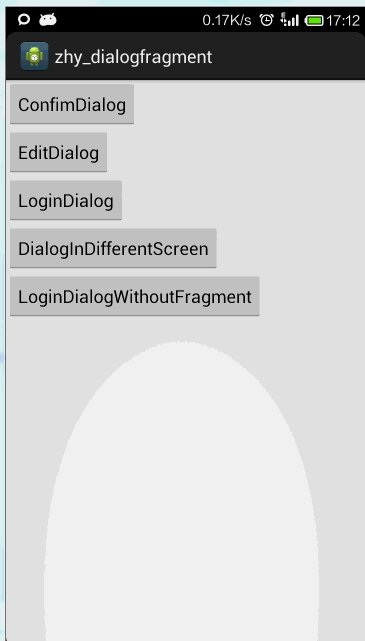
最后测试:
左边为模拟器,右边为我的手机~~~~~
屏幕旋转
当用户输入帐号密码时,忽然旋转了一下屏幕,帐号密码不见了~~~是不是会抓狂
传统的 new AlertDialog 在屏幕旋转时,第一不会保存用户输入的值,第二还会报异常,因为 Activity 销毁前不允许对话框未关闭。而通过 DialogFragment 实现的对话框则可以完全不必考虑旋转的问题。
我们直接把上面登录使用 AlertDialog 创建的登录框,拷贝到 MainActivity 中直接调用:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public void showLoginDialogWithoutFragment(View view) { final AlertDialog.Builder builder = new AlertDialog.Builder(this); // Get the layout inflater final LayoutInflater inflater = this.getLayoutInflater(); // Inflate and set the layout for the dialog // Pass null as the parent view because its going in the dialog layout builder.setView(inflater.inflate(R.layout.fragment_login_dialog, null)) // Add action buttons .setPositiveButton("Sign in", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // sign in the user ... } }).setNegativeButton("Cancel", null).show(); } |
下面我分别点击两种方式创建的登录框,看效果图:
可以看到,传统的Dialog旋转屏幕时就消失了,且后台log会报异常~~~使用DialogFragment则不受影响。