正常情况下,我们使用 TextField/TextFormField 的时候,都是单行的表单或者指定行数的情况。但是有时候,我们希望能自适应父容器的高度,或者高度动态自适应变化。
那么我们应该怎么操作呢?
以下面的代码为例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { final GlobalKey<FormState> _formKey = GlobalKey<FormState>(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.start, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ const Text("What is this new classroom?"), const SizedBox( height: 8.0, ), Expanded( child: Form( key: _formKey, child: ListView( padding: const EdgeInsets.all(8.0), children: <Widget>[ Container( padding: const EdgeInsets.symmetric(vertical: 8.0), child: TextFormField( decoration: const InputDecoration( border: OutlineInputBorder(), labelText: "Classroom Name", hintText: "What's name of the new classroom?", ), )), const SizedBox( height: 8.0, ), Container( padding: const EdgeInsets.symmetric(vertical: 8.0), child: TextFormField( decoration: const InputDecoration( border: OutlineInputBorder(), labelText: "Description", hintText: "Description of the new classroom", ), //maxLines: 5, ), ), ]), ), ), ], ), ), ); } } |
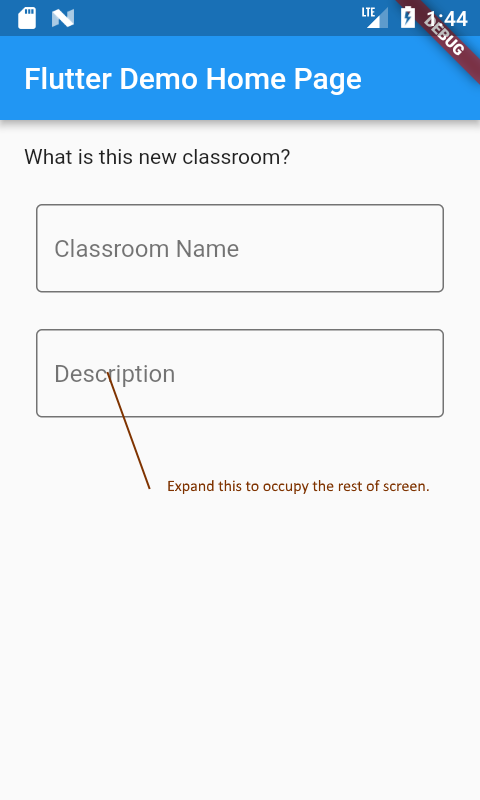
实际显示效果如下图:
为了达到我们的目的,我们需要使用 Expanded 进行包裹,并且设置 TextField/TextFormField 的如下几个属性:
|
1 2 3 4 5 6 7 8 9 |
Expanded( child: Container( padding: const EdgeInsets.symmetric(vertical: 8.0), child: TextFormField( maxLines: null, expands: true, textAlignVertical: TextAlignVertical.top, keyboardType: TextInputType.multiline, ))); |
上述例子修改后的完整代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { final GlobalKey<FormState> _formKey = GlobalKey<FormState>(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.start, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ const Text("What is this new classroom?"), const SizedBox( height: 8.0, ), Expanded( child: Form( key: _formKey, child: ListView( padding: const EdgeInsets.all(8.0), children: <Widget>[ Container( padding: const EdgeInsets.symmetric(vertical: 8.0), child: TextFormField( decoration: const InputDecoration( border: OutlineInputBorder(), labelText: "Classroom Name", hintText: "What's name of the new classroom?", ), )), const SizedBox( height: 8.0, ), Expanded( child: Container( padding: const EdgeInsets.symmetric(vertical: 8.0), child: TextFormField( decoration: const InputDecoration( border: OutlineInputBorder(), labelText: "Description", hintText: "Description of the new classroom", ), maxLines: null, expands: true, textAlignVertical: TextAlignVertical.top, keyboardType: TextInputType.multiline, ), )), ]), ), ), ], ), ), ); } } |
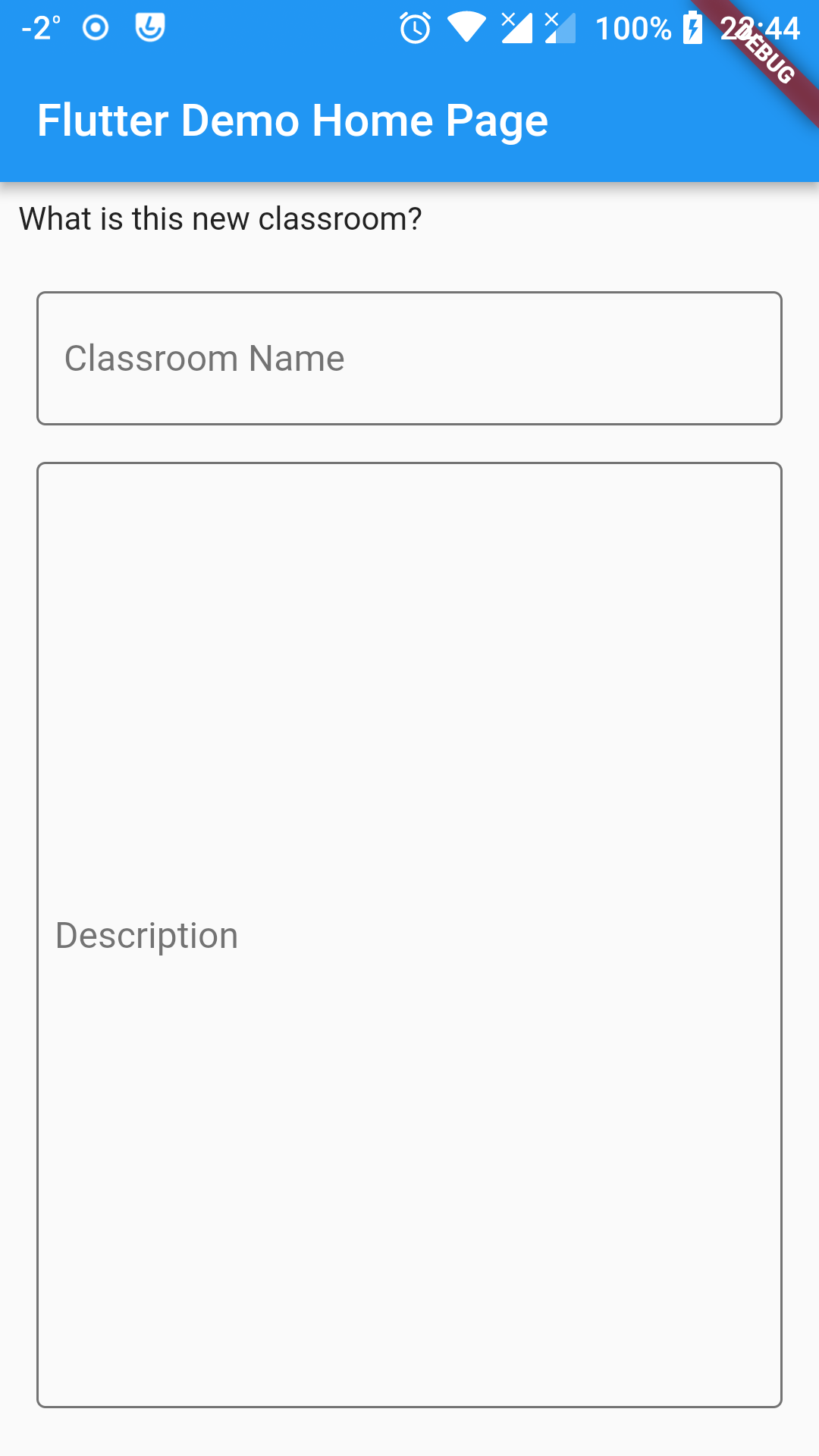
修改后的的效果如下: