调试前端页面的时候,有时候会遇到点击弹窗后从另外一个标签页打开页面的情况,这个时候如果手工去打开调试工具,页面加载之前的网络接口调用就追踪不到了,这个问题查询了一下,从 Chrome 50 版本开始支持页面跳转调试器自动跟踪。只是默认情况下,此功能没有开启,需要手工开启此功能。
具体开启此功能的操作如下:
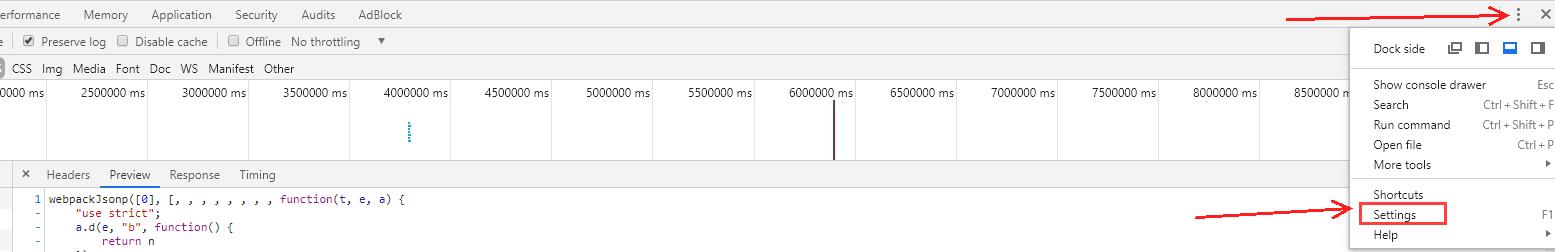
1. 打开浏览器控制台(F12)/开发者工具
2.使用三点菜单(F1,控制台右上角X号旁边的那个按钮打开 setting 栏)
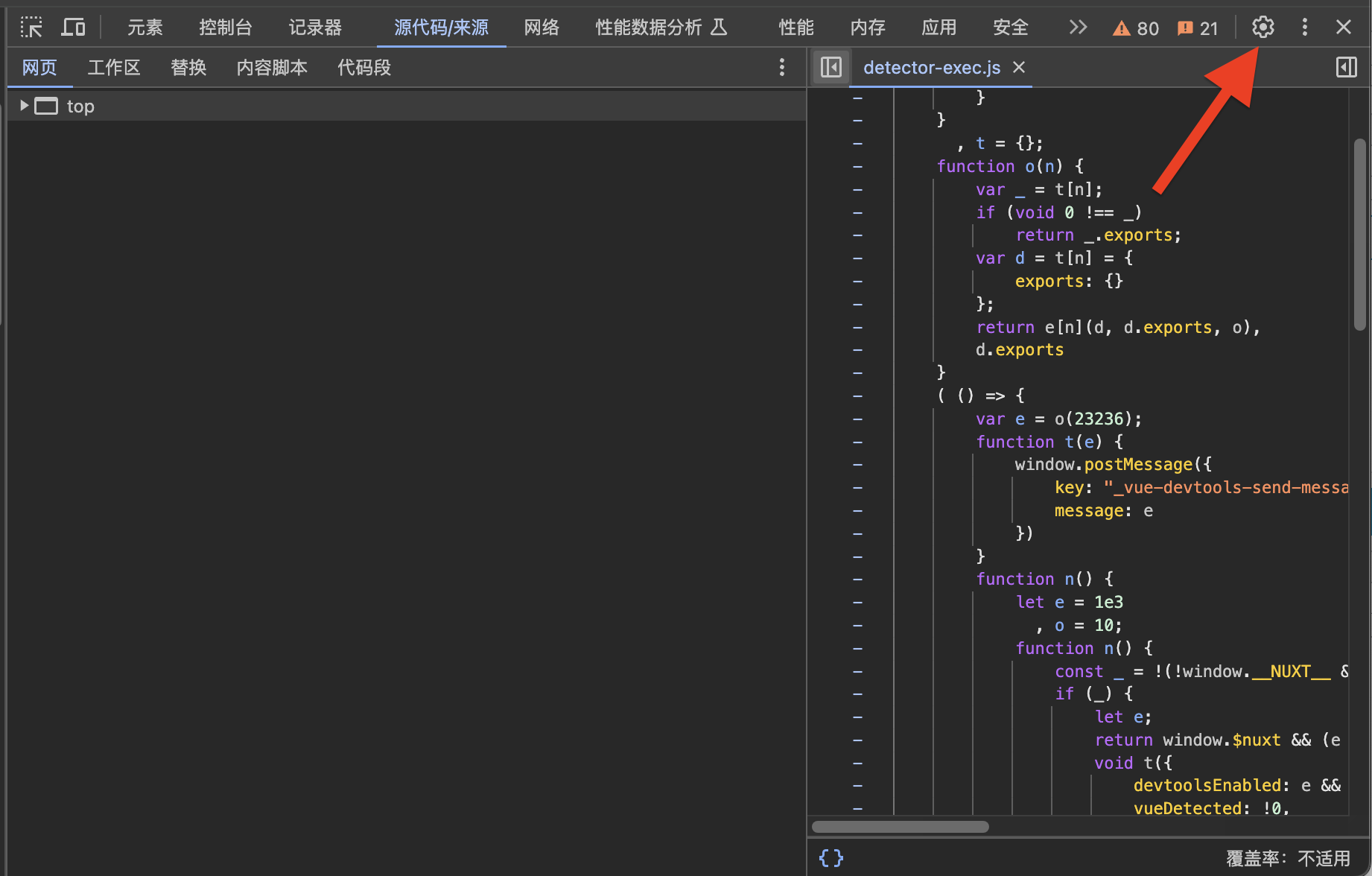
或者如下图:
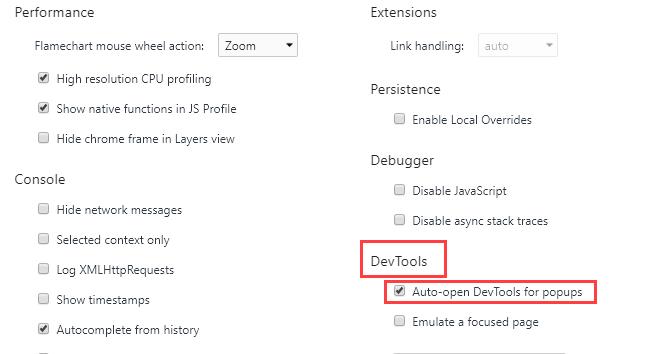
3. DevTools区域,勾选第一个 Auto-open DevTools for popups
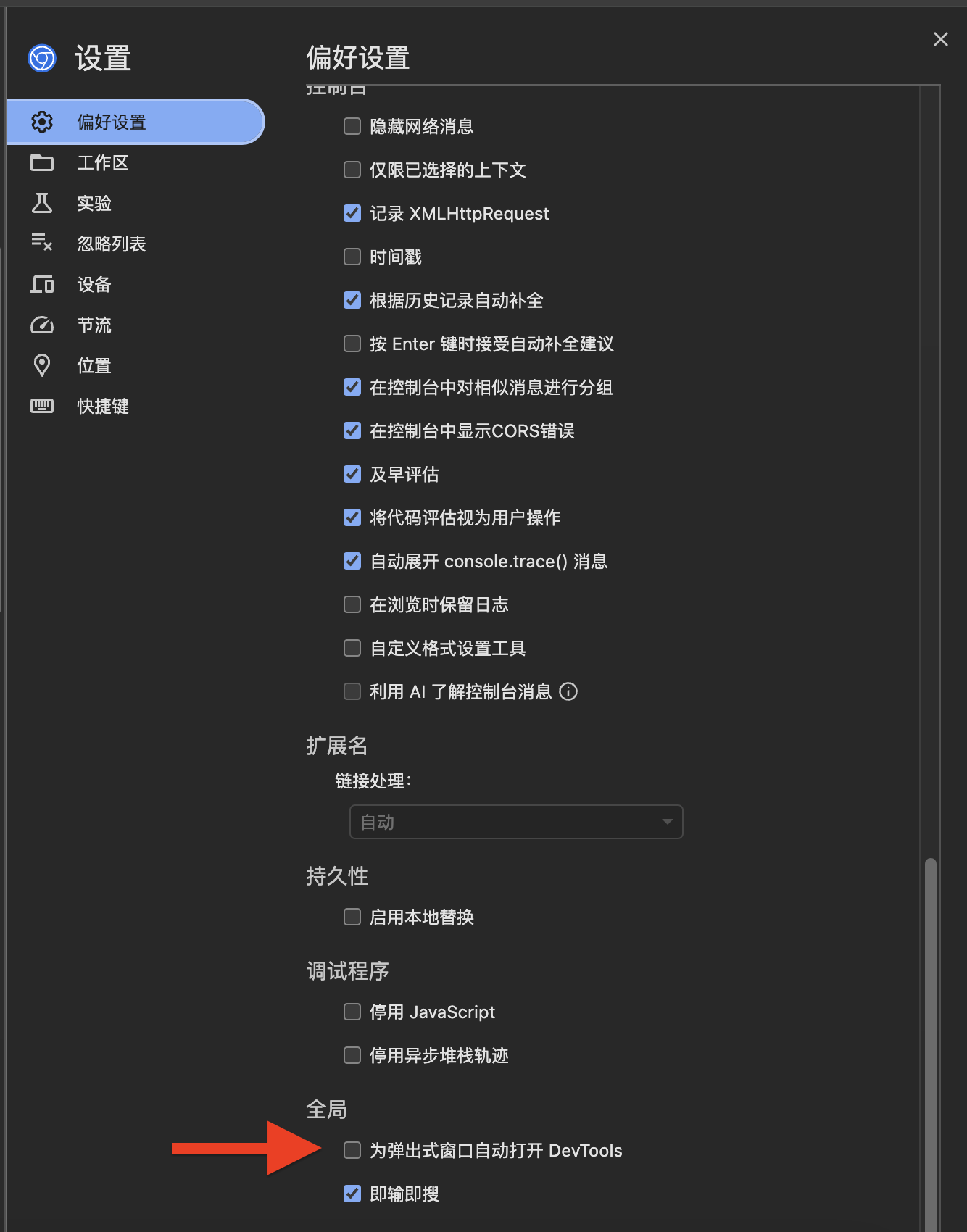
或者如下图(macOS):